This article will show you how to use WordPress Amazon S3 Smart Upload plugin to upload files straight to Amazon S3 buckets without occupying local storage.
- Create an S3 bucket & get access key
- Configure S3 bucket under settings page
- Upload files directly to S3 bucket
Requirement:
- WordPress Amazon S3 Smart Upload version 1.0.0 and greater
1. Create an S3 bucket & get access key
First, you need to create an Amazon S3 bucket to store your media file uploads.
Secondly, generate an access key that gives our plugin permission to access and upload files to this bucket.
Enable CORS in S3 bucket
To upload files directly from your local instead of the website server, you need to enable Cross-Origin Resource Sharing (CORS) on your S3 bucket.
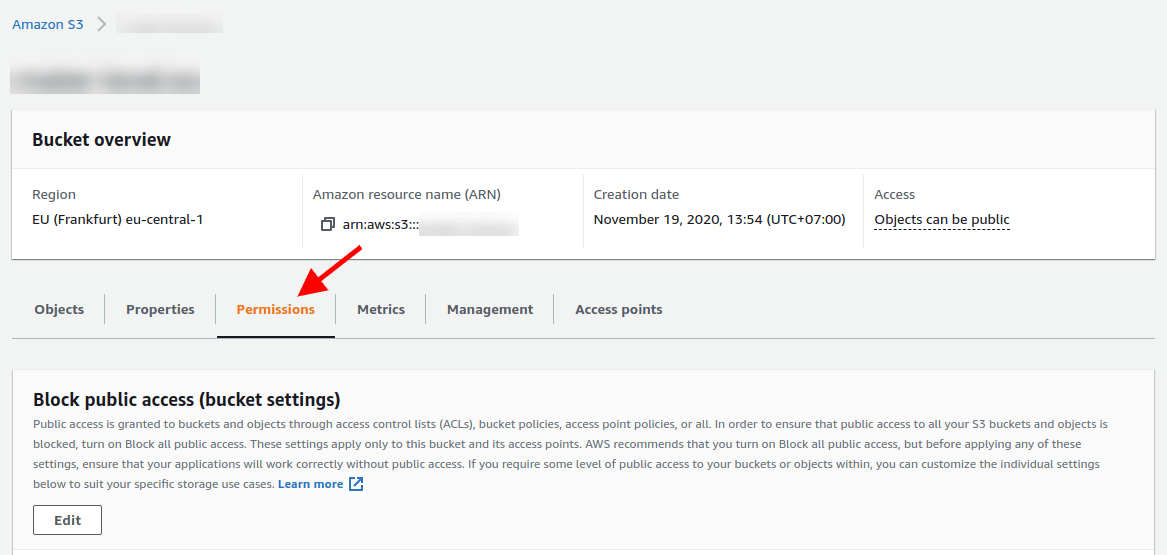
To do so, go to your S3 bucket and switch to the Permission tab.

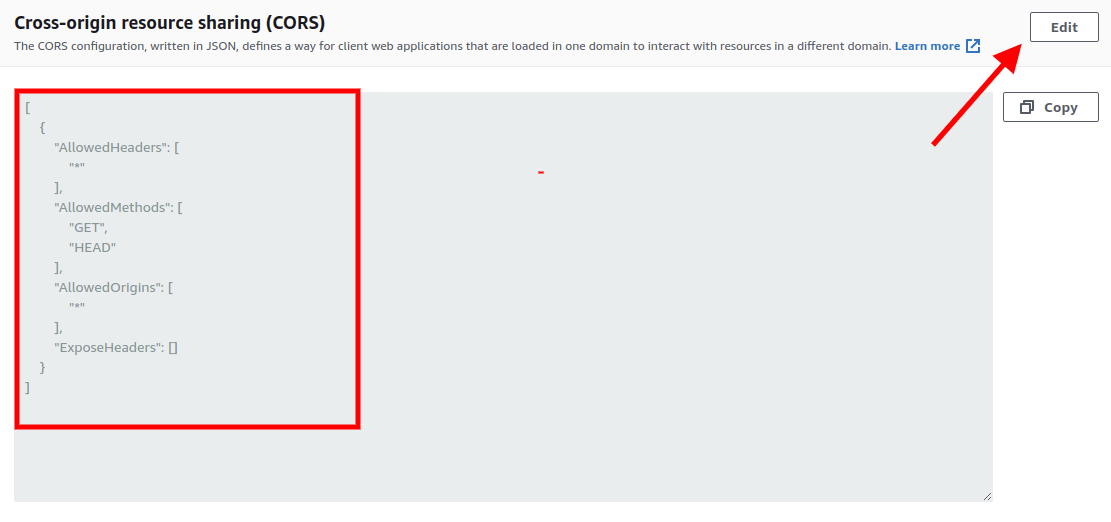
Navigate to the bottom of the page, you will see the Cross-origin resource sharing (CORS) option. Simply click on the “Edit” button to add the new rules.

Then copy and paste our custom configuration below to the editor page and save changes.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD",
"PUT",
"POST",
"DELETE"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [
"ETag"
],
"MaxAgeSeconds": 3000
}
]* refers to all external domains. Alternatively, you can specify a particular domain (http://example.com).
Once finished, go back to your WordPress site and configure your S3 bucket.
2. Configure S3 bucket
After activating our plugin, navigate to the plugin’s settings page under Media >> S3 Smart Uploads menu from your admin dashboard.

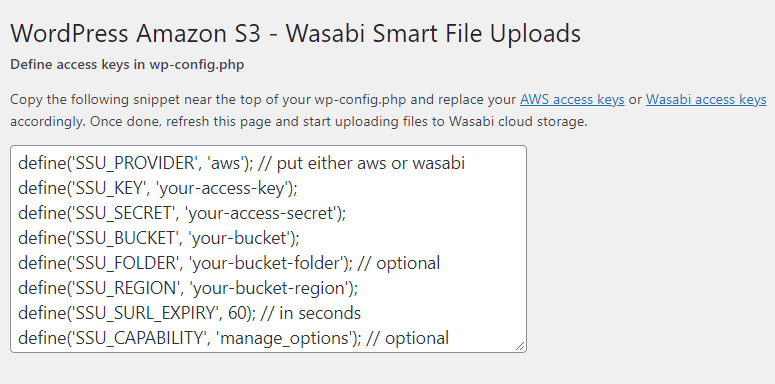
You will see the guide to configuring your S3 access keys in the wp-config.php file.

Put the following code at the top of your wp-config.php file and replace your AWS keys accordingly.
define('SSU_PROVIDER', 'aws');
define('SSU_KEY', 'your-access-key');
define('SSU_SECRET', 'your-access-secret');
define('SSU_BUCKET', 'your-bucket');
define('SSU_FOLDER', 'your-bucket-folder'); // upload files to specific folder under the bucket (optional)
define('SSU_REGION', 'your-bucket-region');
define('SSU_CAPABILITY', 'manage_options'); // determine who can upload files to the bucket (optional)When done, reload this page and start uploading your files.
3. Upload files to Amazon S3 bucket
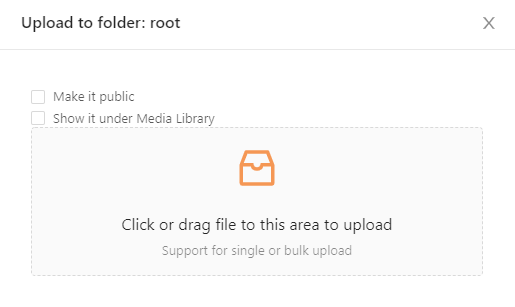
There is an Upload File button allowing you to select files to upload from your local.

Tick the “Show it under Media Library” box if you want to add the uploaded files to your media library.
Once added, these S3 files can be managed like other WordPress media files. For example, you can select and insert them into content through Add Media while editing any page or post.
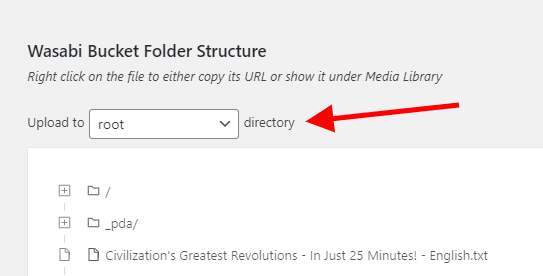
Upload destination
You can also select the upload destination folder from the dropdown as below.

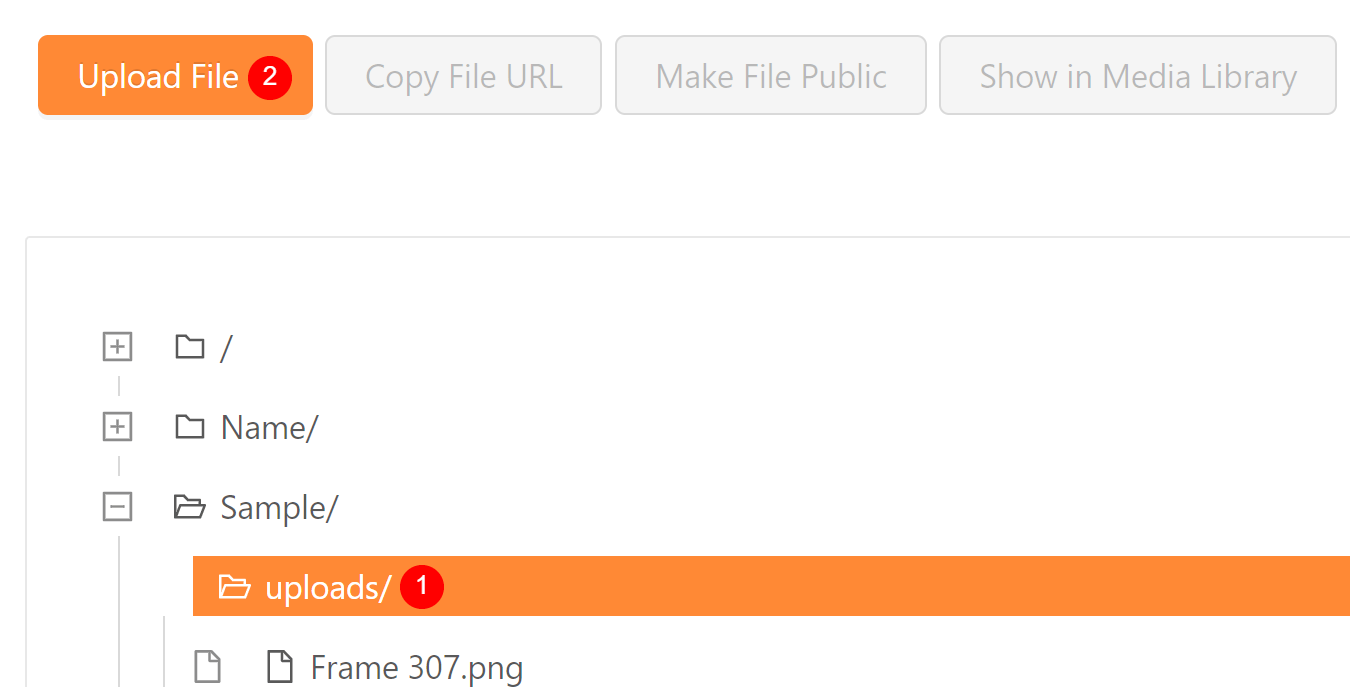
Alternatively, you can simply choose the desired folder from your S3 bucket folder structure and hit the Upload File button.

Please note that if you define the SSU_FOLDER with a non-existing name, our plugin will create a new folder with this name for you. In addition, the upload directory will display all files in this folder by default.
File permission
All files uploaded via our plugin will be private by default. That means no one can access these files directly even though you grant public access to your bucket. Tick the “Make it public” box if you want the file to become publicly accessible after upload.
File size limit
SSU Lite version allows up to 512 MB of file upload size. You might need to get Prevent Direct Access Gold to upload larger files, up to 5GB per file.
Deleting files
Removing the file’s copy in the Media Library won’t affect its original version in the S3 bucket.
If you want to delete files on S3 bucket when deleting its copy under Media Library, add the following code to your wp-config.php file.
define( 'SSU_WP_REMOVE', true );
It’s important to note that you can remove all files under SSU_FOLDER only.
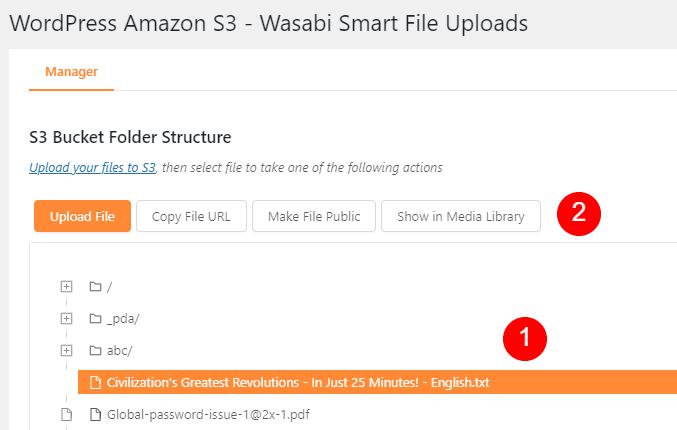
File actions
The right sidebar shows your S3 bucket folder structure. Simply select a file to either copy the file URL, present it under Media Library or make the file public.

Upload files from frontend
Use our [ssu_upload] shortcode to display an upload button allowing users to upload files to your S3 bucket directly.
Upload files with the same name
By default, when you upload files with the same name to Amazon S3, it’ll overwrite the existing ones. This behavior might cause data loss especially when you allow file uploads by multiple users.
Since version 1.5.0, our SSU plugin helps you handle the issue by adding suffixes to duplicate files.
By default, you can upload 100 files with the same name. To increase the default value, please add the following code to your wp-config.php file.
add_filter( 'ssu_uniq_key_limit', 'ssu_custom_limit', 10);
function ssu_custom_limit(){
return 100;
}In case you want to keep the default behavior of Amazon S3, simply add the following custom code to your (child) theme functions.php file:
add_filter( 'ssu_enable_unique_file_name', '__return_false' )