Webflow and WordPress are two examples of website builder platforms that make it easy to build websites without knowing how to code. They are both the same, but they offer different ways to form a website.
What is the difference between these two platforms? Which one is your favorite?
Let’s look at the features of Webflow vs WordPress and list their pros and cons. We’ll distinguish Webflow and WordPress in this article, encouraging you to choose the ideal platform for your website.
- What is Webflow?
- What is WordPress?
- Themes and Templates Design
- Plugins and Extensions
- Integrations with Third-Party Services
- Ecommerce Capability
- Pricing
- Pros and Cons of Webflow vs WordPress
Overview
What is Webflow?
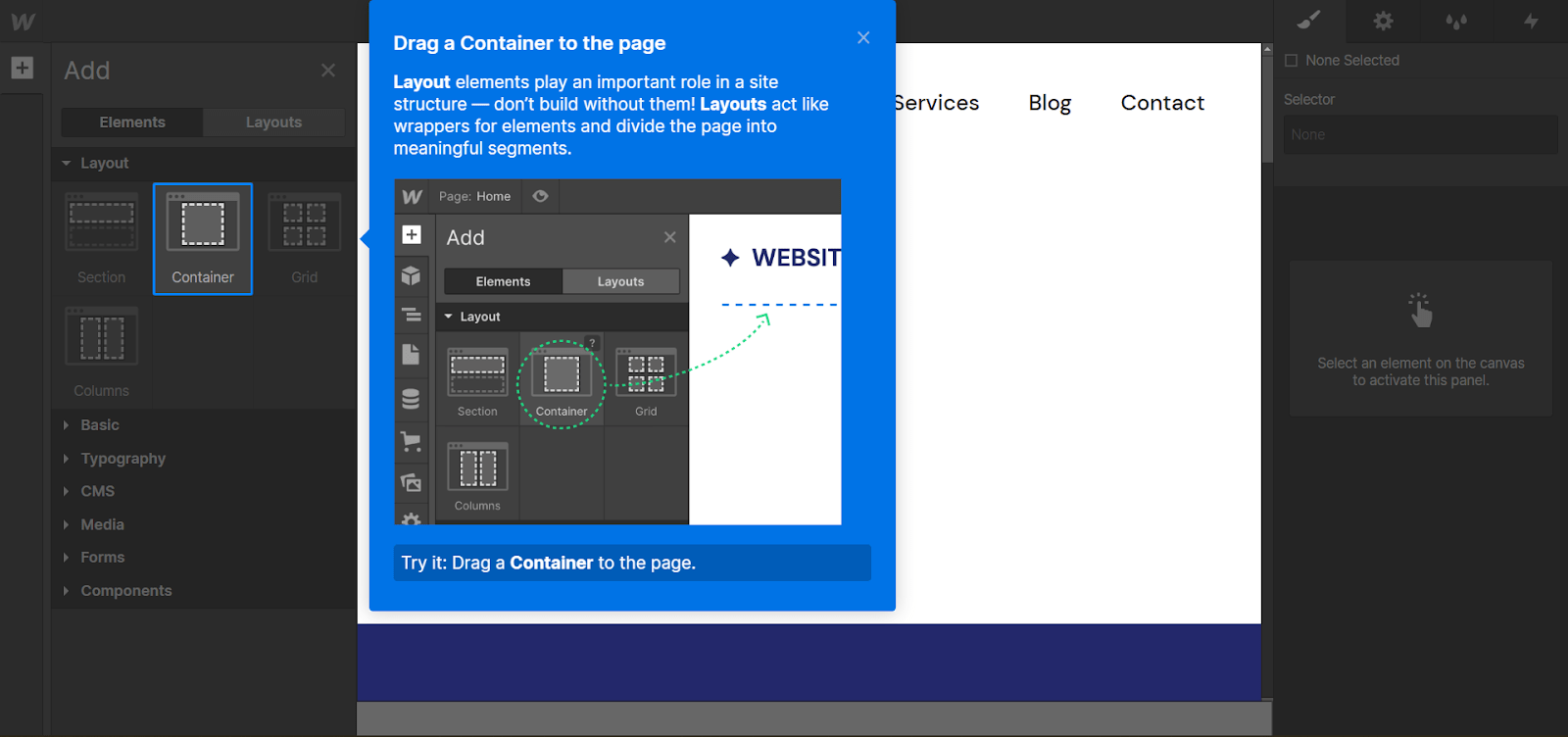
Webflow is a website design tool that provides you with a visual canvas to make custom blogs, eCommerce stores, and other sites. In addition to web design, Webflow is a CMS hosting platform with security and the ability to track website performance.
In other words, Webflow is an online visual editor platform that allows users to design, build, and launch professional websites via a drag-and-drop builder. You drag HTML elements with clean code and full responsiveness onto the canvas. Then you drop them to the intended places and style them with familiar visual tools.
To execute your website, Webflow uses as clean HTML, CSS, and JavaScript as possible.

These are some basic information about two website builder platforms. In the next part, we will compare features between WordPress and Webflow to help you understand them clearly.
What is WordPress?
WordPress is the most well-known website builder; it runs more than 43% of all websites on the Internet. WordPress is the free open source content management system (CMS), so you can easily download the WordPress software and build your site. WordPress has a wide range of users, from beginners to experts, who can develop numerous websites, from business and e-commerce sites to personal blogs and professional portfolios.
You can change how your WordPress site looks and works by adding plugins, widgets, and themes. WordPress offers more than 54,000 themes and plugins that customers can select to fit their needs. These include powerful eCommerce features, mailing lists, forums, and analytics. WordPress also controls its hosting, security, and performance.
Compare Webflow vs WordPress
Themes and Templates Design
Both WordPress and Webflow bring you free pre-made ideas to tailor your website, so you might not have to start from scratch with coding and design. If you use WordPress, these are called themes, but they are templates in Webflow.
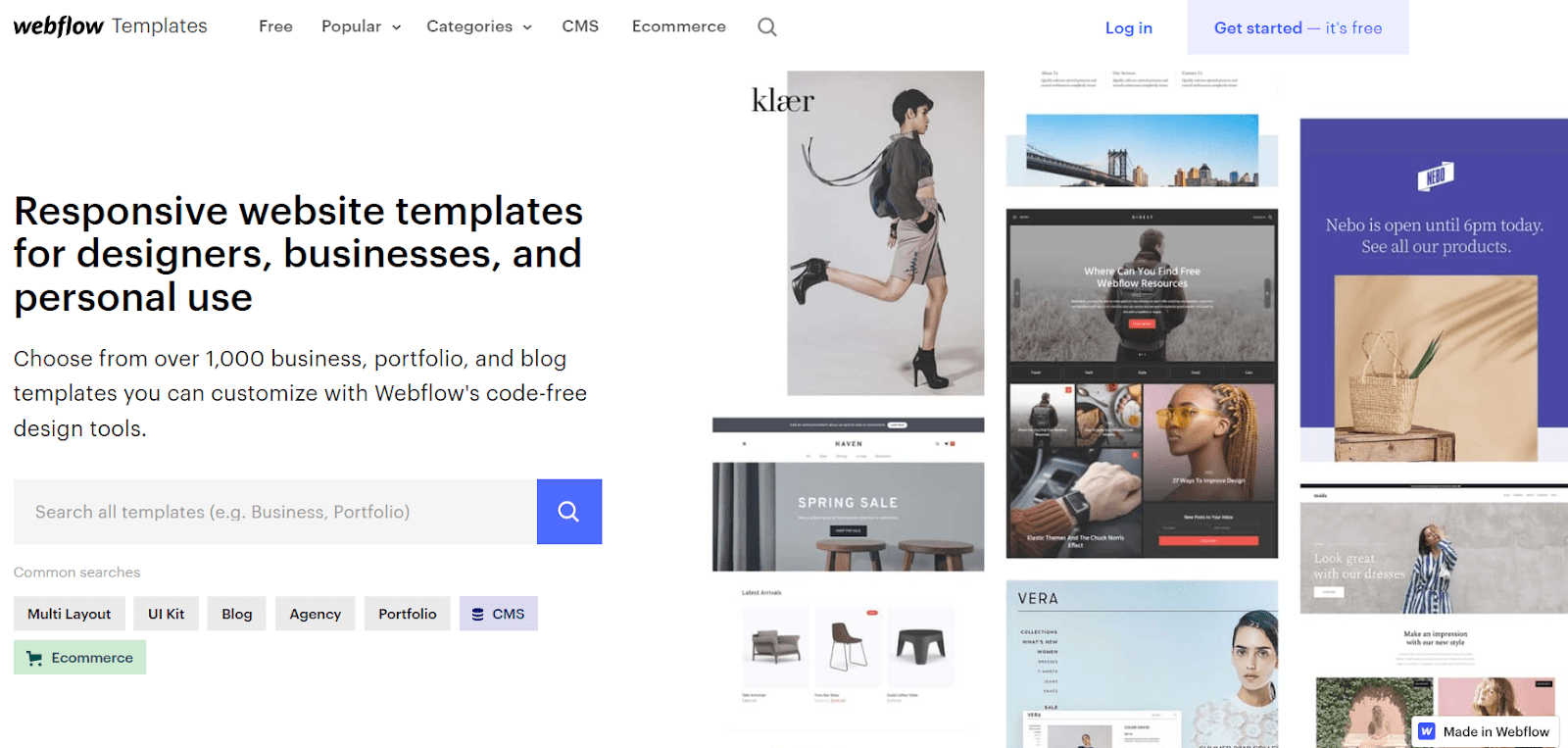
Webflow
The templates in Webflow and WordPress themes are unlike how they work. The design and layout of a Webflow template won’t replace the design and layout of a website or project you already have in your profile.

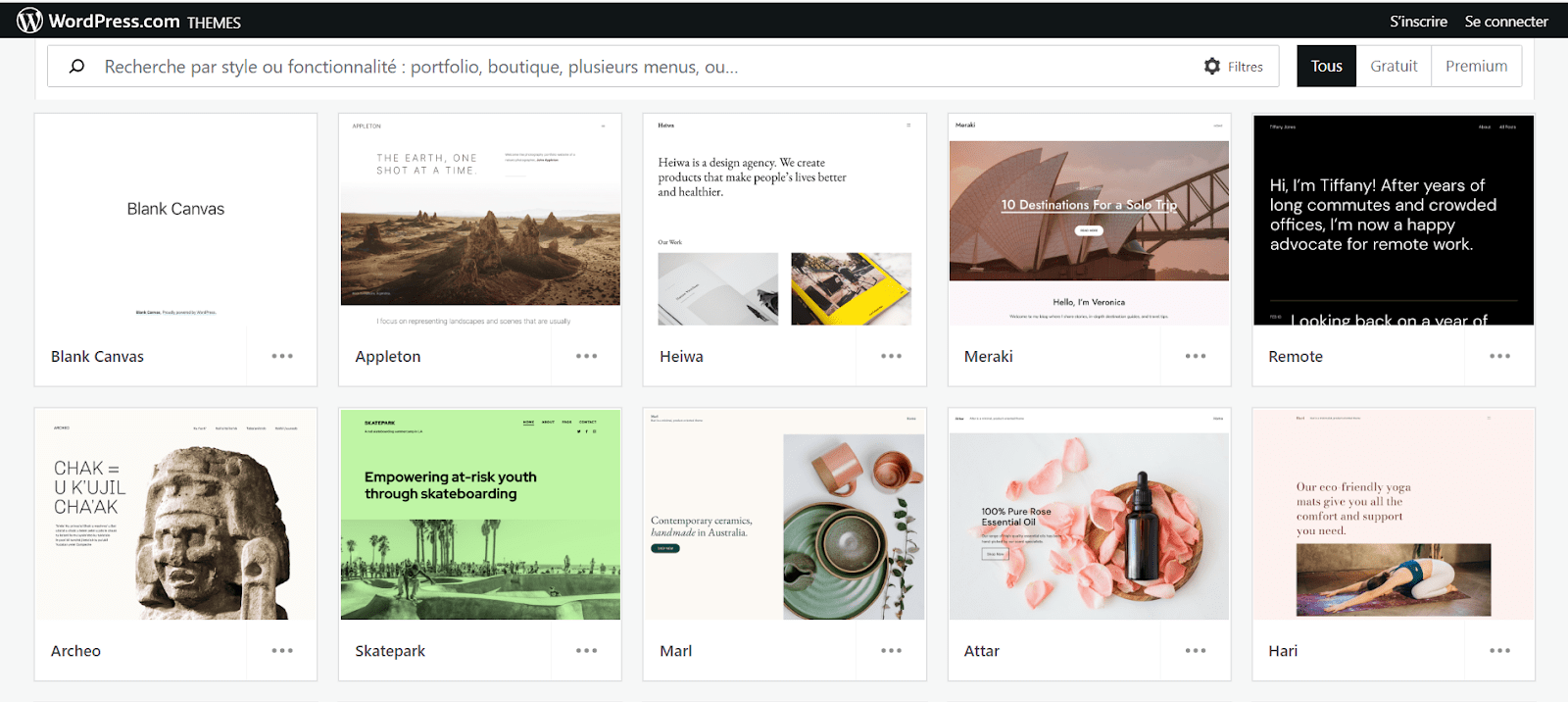
WordPress
Regarding WordPress, you can install a theme to change your site’s appearance. Themes give you the most flexible design. Changing the theme is easy to make up your site without damaging any content.

WordPress has more than 5,000 free themes, and more than 10,000 paid themes. Webflow serves with 1,000 free and paid templates that work just as well. So, WordPress is the winner if you want the most flexibility and fully-prepared design for your website.
Plugin and Extensions
A great website comprises two main parts: the interface and the way it operates. The themes and templates that come with WordPress and Webflow can help you level up the appearance of your website.
Most website builders let you add extensions or plugins to your site if you crave to make it stronger or for extra features. Plugins can equip your site or expand functions that are already available with new features. These plugins assist you in shaping almost any kind of website, from online stores to portfolios and more.
Webflow
Webflow and WordPress differ in offering official plugins. You cannot add extensions directly in the Webflow interface. However, you can extend the Webflow features by embedding code snippets from other services. If you aim to custom the scrollbars, you could get a code snippet from the code snippet library and put it in your website’s Custom Code section.
WordPress
When you use WordPress, you get a vast number of plugins to add to your site to make it more effective. You can find thousands of free and premium plugins on marketplaces or third-party developers.
No matter what you want to add to your site, WordPress changes and adapts suitable plugins. The plugins for WordPress can be tiny, like a Contact Form, or significant, like an eCommerce site. Plugins are the core extensions of WordPress that support your site in improving SEO, making backups of your site in case of data loss, and more.
Code snippet integrations can sometimes play the role of alternative solutions, while WordPress plugins are full-fledged solutions.
Integrations with Third-Party Services
When you desire more advances out of your website, it is essential to integrate with other third-party technologies such as email service providers, Yoast SEO, PayPal, etc.
Webflow
It is not simple to add a plugin to a Webflow website. You need to embed the code of this third-party integration to the site, which requires a little coding knowledge.
Let’s take Shopify as an example of this feature. Shopify is the eCommerce solution that allows you to organize products, customize a storefront and accept payments. You need an embedded Shopify widget to add products from your Shopify account to your Webflow sites.
WordPress
Integrating third-party services on a WordPress site is easier because you can reach as many plugins in the endless repository.
For example, if you create a pop-up signup form to connect with your website visitor, you can integrate Mailchimp’s Subscriber Pop-Up Form. Mailchimp’s Subscriber Pop-Up Form is an embedded form that pops up whenever a new visitor arrives on your site. You can design a signup form to fit your brand and attach a special offer or discount to help grow your audience size and boost your sales.
It is crucial to enhance your WordPress website by integrating it with third-party services. You are able to take advantage of a new plugin and customize site visuals without learning how to code.
Ecommerce Capability of Webflow vs WordPress
You can set up an eCommerce store with Webflow and WordPress.
Webflow
With Webflow, you can pick an eCommerce template or take a fresh start. If you select an eCommerce template, eCommerce will be enabled for you by default. If you choose a different template, establish a new site, or update an existing site, you can activate Ecommerce by clicking the Ecommerce icon in the left sidebar.
Once you enable the eCommerce template, you will have access to all of Webflow’s built-in eCommerce features, including elements, pages, collections, and settings. These features will allow you to get started within the Designer and Editor.
WordPress
It is possible to add full e-commerce capabilities to WordPress with the support of the WooCommerce plugin. Although there are many popular specific eCommerce platforms, WooCommerce is the most well-known approach to launching an online business.
Pricing of Webflow vs WordPress
Talking about the pricing, WordPress will potentially be cheaper than Webflow. In case your budget is limited, WordPress is a good fit. Let’s deep dive into the specific prices of both website builders.
Webflow
Webflow lets you sign up and build a website for free – no credit card required. Nevertheless, you must sign up for a paid plan to make your site live and accessible to other people.
Webflow offers two types of plans:
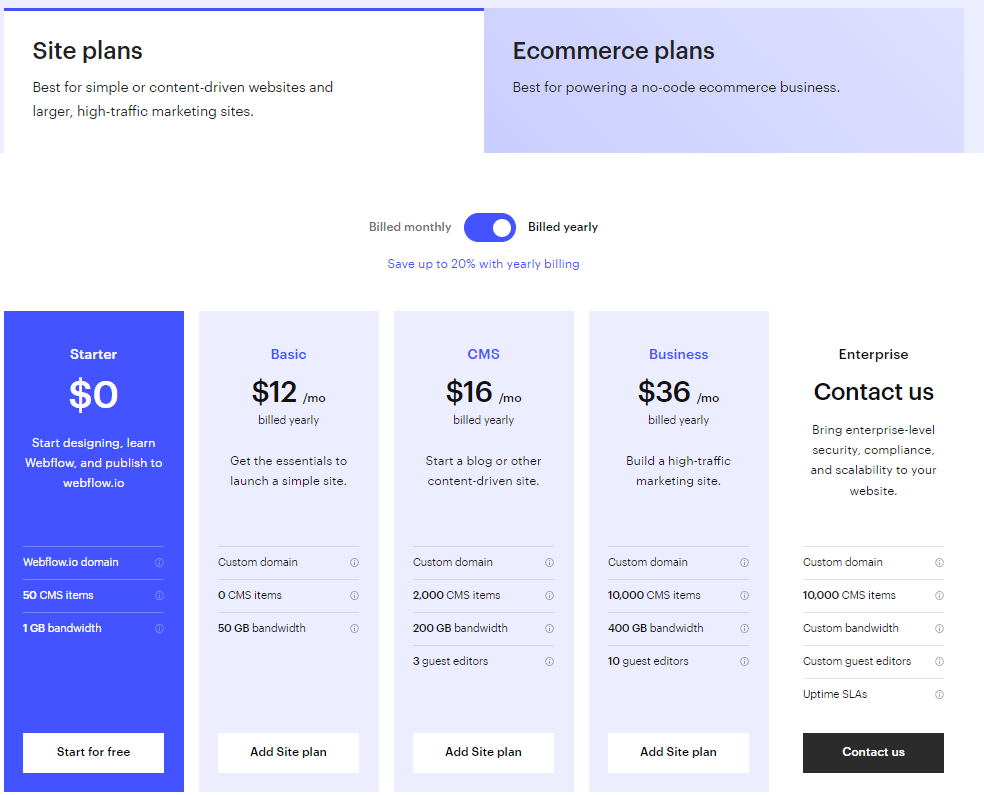
- Site plans:
You can use site plans for every single site. Webflow introduces both regular site plans and eCommerce site plans. Site plans are added per site when you’re ready to add a custom domain, host on Webflow, or get more site features:
- Secure hosting and support for higher traffic.
- Full Webflow CMS power.
- Form management.
- Ecommerce functionality.

You can save up to 20% with yearly billing which reduces the basic site plan costs to $12 per month instead of $15. But if you are working out a blog or content-driver site, you have to pay $16monthly for a CMS plan.
Beyond the service, you might wish for a paid Webflow template. These typically cost $49-$79, though some are priced lower or higher.
In total, you could run a simple static Webflow site for $144 per year. However, a more realistic price is $240-$450 to account for dynamic functionality and a premium template.
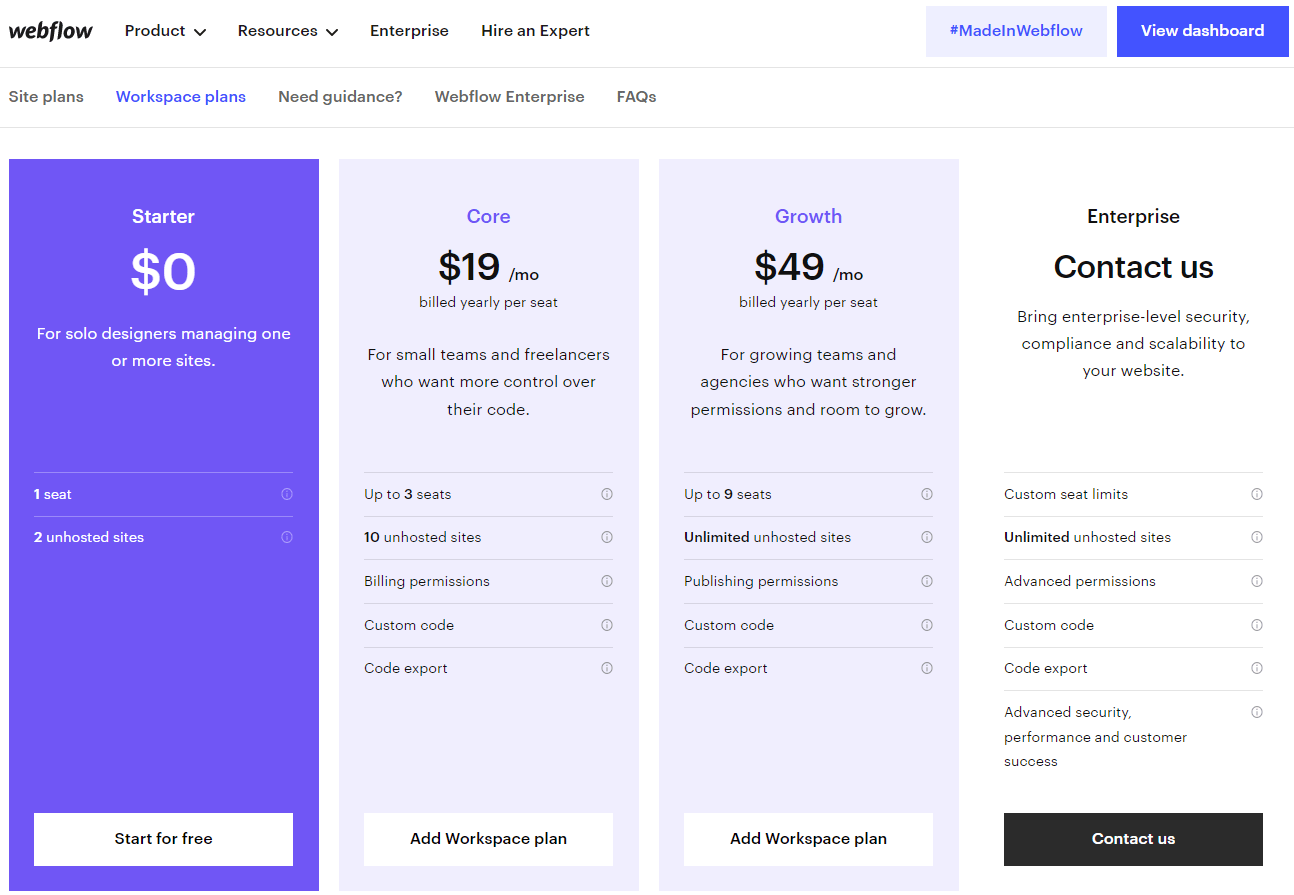
2. Workspace plans:
Webflow offers workspace plans to manage multiple sites and collaborate with a team member. You can start with an accessible Starter Workspace and upgrade later if you need to design more sites or add and manage collaborators. Workspace plans have some features:
- Assign roles & permissions
- Increase non-hosted site limits
- Add team members to your Workspace
- Transfer sites to other Workspaces.

The core plans start at $19 per month for small teams of up to 3 people, export/transfer code and unlock more pages for ten of your non-hosted projects.
Webflow offers growth plans for teams and agencies at $49 per month.
WordPress
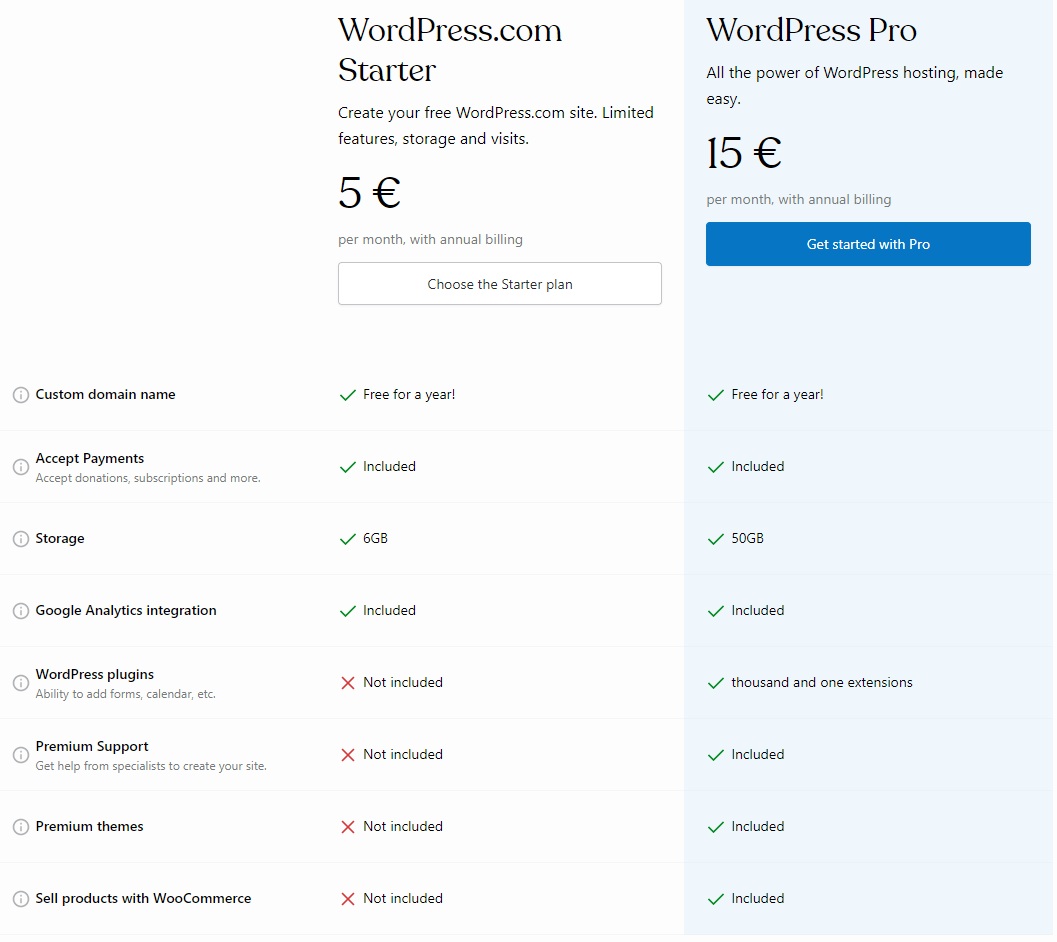
The core open-source WordPress software is 100% free. But you need to pay for your hosting to power your website’s health, speed, reliability, security, and more. Besides hosting, the domain name is the unavoidable cost of running your WordPress site.
Hundreds of hosting providers have many prices and various features for your choice, such as Kinsta, Bluehost, WP engine, etc. The hosting with the low-traffic site will cost $5-10 per month. However, if you need a high-traffic site with 100,000+ monthly visitors, most budget hosts won’t be able to maintain performance. Hence, you will need to spend $20+ per month for the high-traffic site.

In addition, depending on your design and features demand, you need to purchase WordPress premium themes and plugins. Most WordPress premium themes take $50-60, and WordPress plugins vary cost from $10 to $100+.
To run a simple WordPress site, you must pay as little as $50 – 75 per year. But a realistic and suitable price would be $150 – 350 per year to get some premium plugins, premium themes and potentially upgraded hosting.
Pros and Cons of Webflow vs WordPress
After comparing the features of WordPress and Webflow, we will give you the pros and cons of both to finish the comparison. The advantage of WordPress and Webflow over other solutions is that they make it easy to build a website, even if you don’t know anything about coding.
Pros of Using Webflow
- Visual editor is potent and designed responsively with ease.
- No need to add plugins and design with clean code.
- Offers direct customer support for paying customers.
- Create beautiful and complex interactions
- Webflow offers better out-of-the-box performance.
Cons of Using Webflow
- It is more expensive than WordPress.
- It doesn’t have a plugin library and limited templates.
- Can overwhelm you if you’re unfamiliar with some basic HTML and CSS principles.
- Webflow doesn’t integrate with as many third-party tools as WordPress. For the integrations that exist, they aren’t as deep as WordPress.
Pros of Using WordPress
- It is cheaper than Webflow if you are on a budget.
- Easy to set up and update by adding themes and plugins.
- Trusted and famous name in the industry.
- Huge theme, plugin library, and WordPress learning resources.
- Many integrations with third-party services.
- Best for individuals and companies.
Cons of Using WordPress
- WordPress is self-hosted software. You will be responsible for updating, maintenance and security
- WordPress is open-source software that may get hacked.
- Scruffy code: When WordPress plugins add functionality, they can also add unnecessary code that can make your site speed at a slow rate.
- WordPress doesn’t offer direct customer support.
Webflow vs WordPress: Which One is Better?
Site-building tools like Webflow and WordPress are fantastic options. Selecting a website design platform depends on your objectives.
WordPress is likely the ideal option for most people and businesses looking for a method to set up a website. WordPress has the advantages of being more adaptable and integrating more third-party services. With themes and plugins, it can also be less expensive and easier to maintain and update.
However, if you are a web designer or someone who develops many websites for clients, Webflow may be just the ticket for you. It has a bunch of features specifically geared toward speeding up the process of creating websites. Webflow provides superior out-of-the-box performance and drives stunning and complex interactions.
Lastly, you don’t always have to choose between Webflow and WordPress. Using Webflow’s WordPress plugin, you can design your site in Webflow and have it operating on WordPress simultaneously!