Modifying content and appearance is an essential step to improving traffic to your site. You can begin by customizing the WordPress header, which is the main point of this article – to discover how effectively and quickly your site’s appearance improves.
WordPress header is necessary for the website, apparently. The first thing visitors will see on your WordPress is the header located at the top of each page. Attracting people at first sight with a beautiful header will help keep visitors staying at your site longer. Hence, you should customize and use it effectively.
In this article, we’ll define what a WordPress header is, why we should customize them, and how to do that in unique ways.
- What is a WordPress Header?
- Why Should We Customize WordPress Header?
- Method 1: Use the WordPress Customizer
- Method 2: Customize the WordPress Header by Theme’s Code
- Method 3: Use the WordPress Custom Header Plugin
What is a WordPress Header?
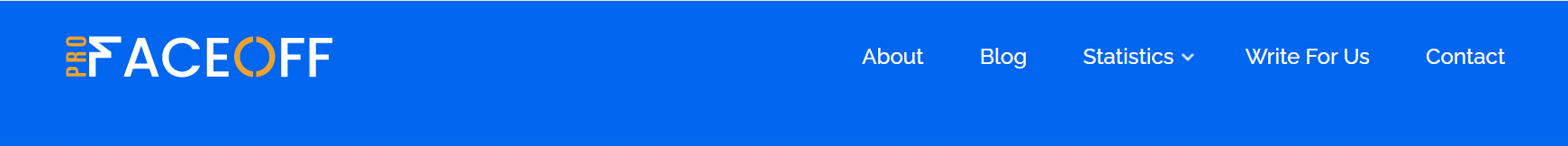
The header in WordPress refers to all of the elements at the top of the page. In basic, it includes two parts: website logo and navigation menus. Here is an example of our PFO WordPress header.

To be detailed, the navigation menus of the header contain a crucial menu linking to the blog page, the Call to action (CTA) tab, and the contact button. Depending on your need, you can add other custom elements such as social media icons, and an FAQ tab.
Why Should We Customize WordPress Header?
The header is the first thing people interact with when they come to your site as it is first impressions matter. If visitors don’t like what they see and leave, you’ll lose potential users. Thus, an attractive header is a must that makes users stay on your site.
A custom header is a WordPress feature allowing you to improve the appearance of a website’s header. You can adjust the header to help users navigate your website and reach your content better.
Based on your activated WordPress theme, you can add an image or video to the header with a call-to-action button. Some WordPress themes also encourage you to change the header image, the logo’s position and navigation menus.
You can customize the header by updating the color scheme, and font sizes, or adding widgets. We’ll provide some exciting ideas for your WordPress header in the coming sections.
But first, let’s take a look at how to change your header.
3 Methods to Customize WordPress Header
Method 1: Use the WordPress Customizer
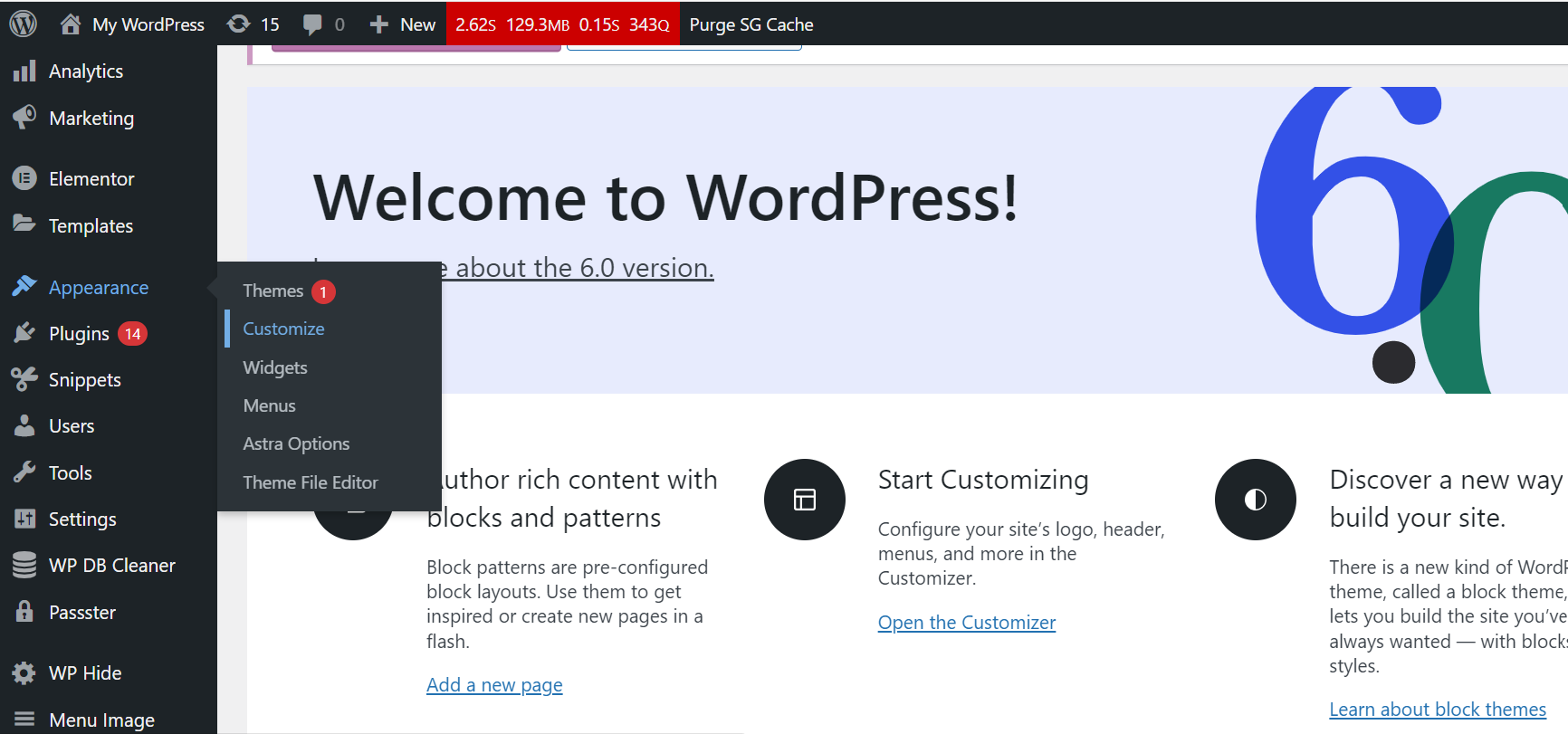
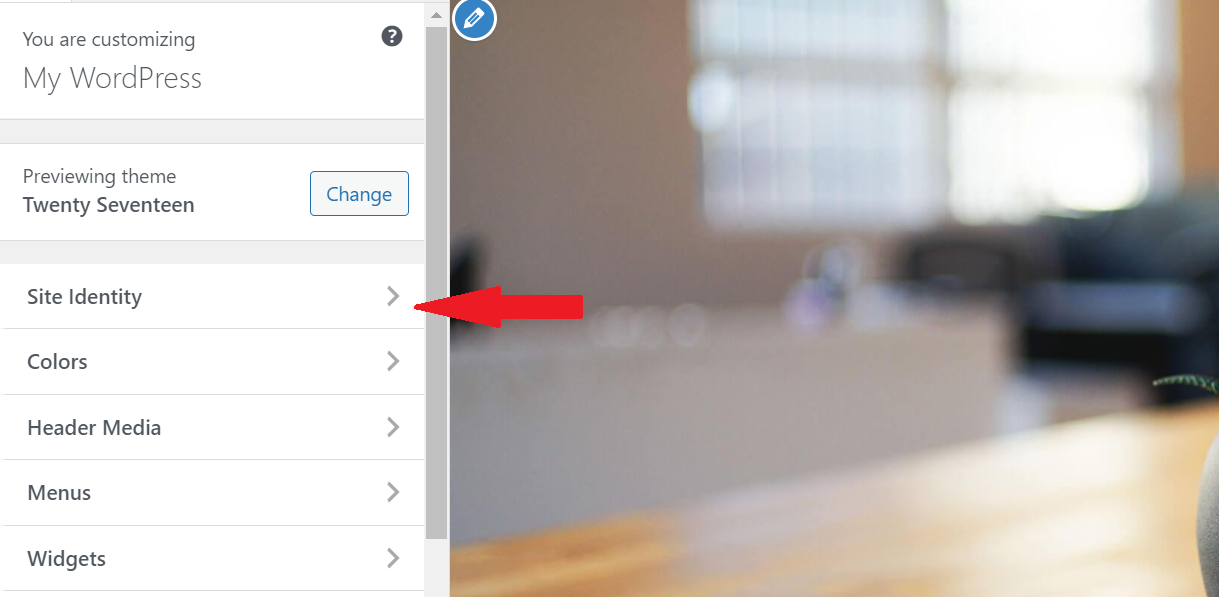
In the WordPress dashboard, navigate to Appearance → Customize. Depending on your WordPress theme, it’s pretty different in the settings tab.

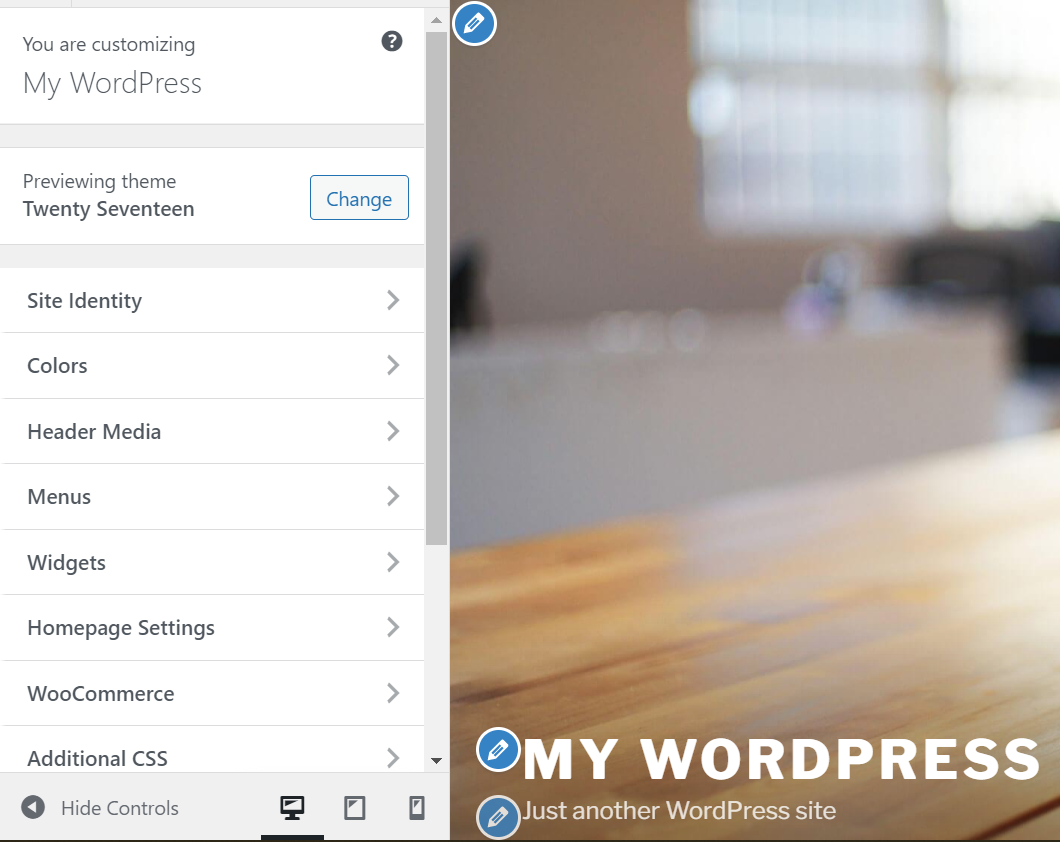
You will be directed to the Custom Header settings page, where you will organize essential changes on your header.
Next, we’ll guide you on how to tweak some features in the WordPress header.
Add a custom header image in WordPress
Let’s begin with the Header Media section.

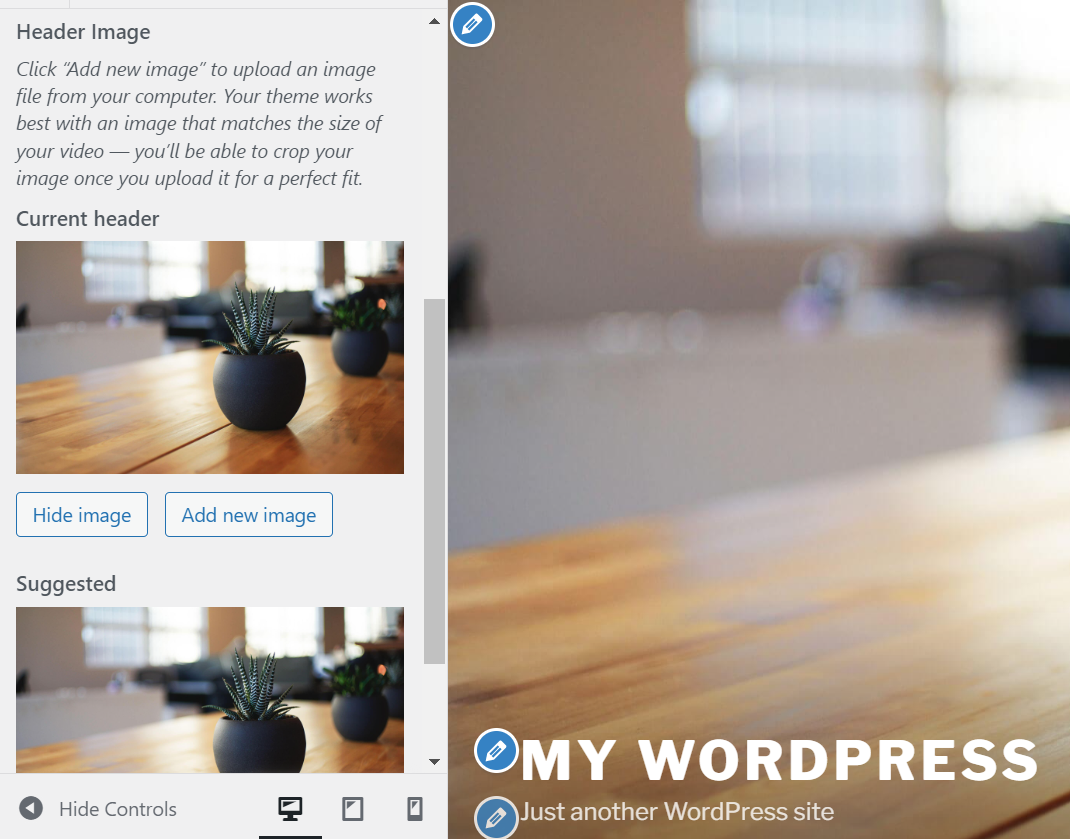
Scroll down to find the Header Image section. To add a custom header image, click the Add new image option to upload the chosen image.

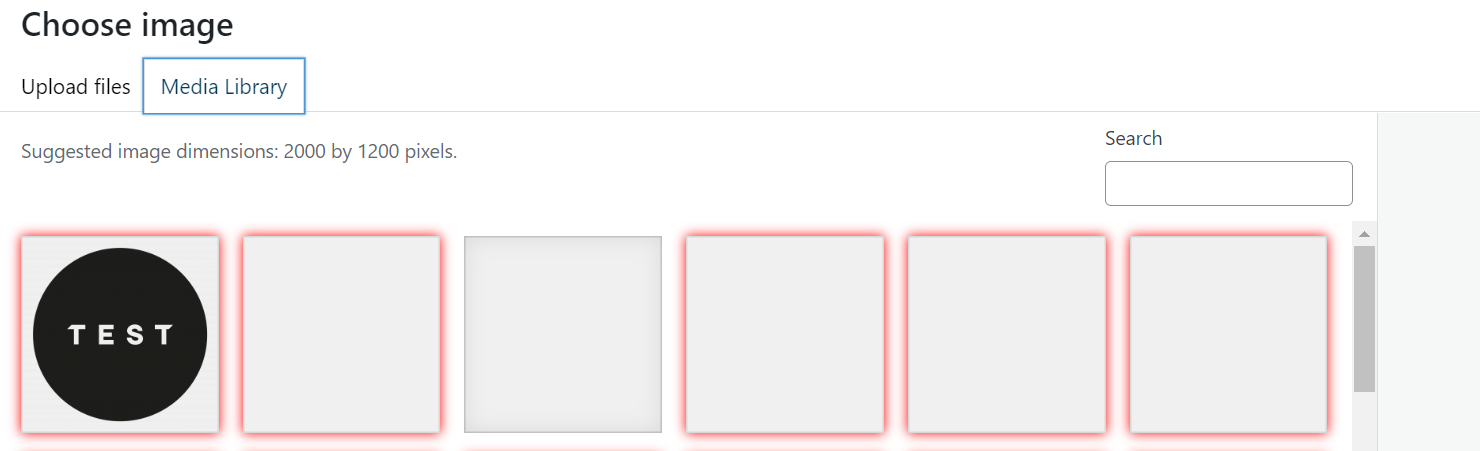
Once clicking on it, you can upload an image from your devices or choose an already uploaded image from your Media Library. Note that the required image dimensions of your theme are 2000×1200 pixels.

Then Save and Publish it.
Add a video to the WordPress header
Some themes support adding a video header. We’ll use the default Twenty Seventeen WordPress theme for this feature.
There are two ways to add videos on the WordPress header: Add an mp4 Video or add a Youtube video.
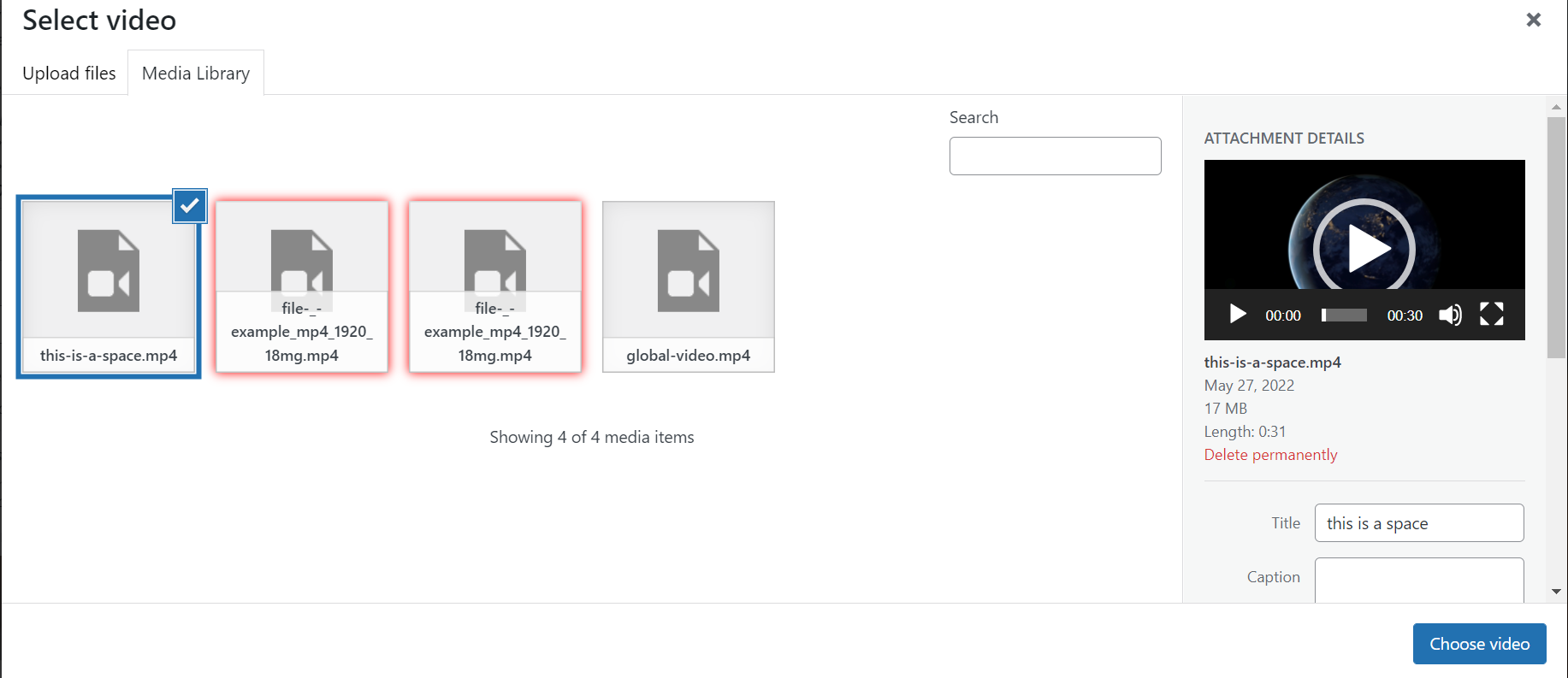
With the former, you can directly upload a video from your Media Library. It accepts files that are less than 8MB in size. If your video is within the limitations, access the Header Media and click the Select Video button.
Pick the desired video from the Media Library, then click Publish, and your header video will be displayed immediately.

For clips that are bigger than 8MB in size, you must upload the video to YouTube. Then, copy and paste the link into the Header Video section.
The video should start playing in your preview. The layout also provides a pause button and suggests similar YouTube videos.
Add a custom logo to the WordPress header
In the Header Media section, click Site Identity.

Click Select logo to upload your logo files.
You can remove the Site Title and Tagline as they may not be necessary. Finally, your logo will be displayed in the WordPress header.

Method 2: Customize the WordPress Header by Theme’s Code
You can adjust the WordPress header using your own code if you are an advanced owner’s site having coding knowledge about CSS, HTML, and PHP. Before you start, we recommend you create a child theme, just in case.
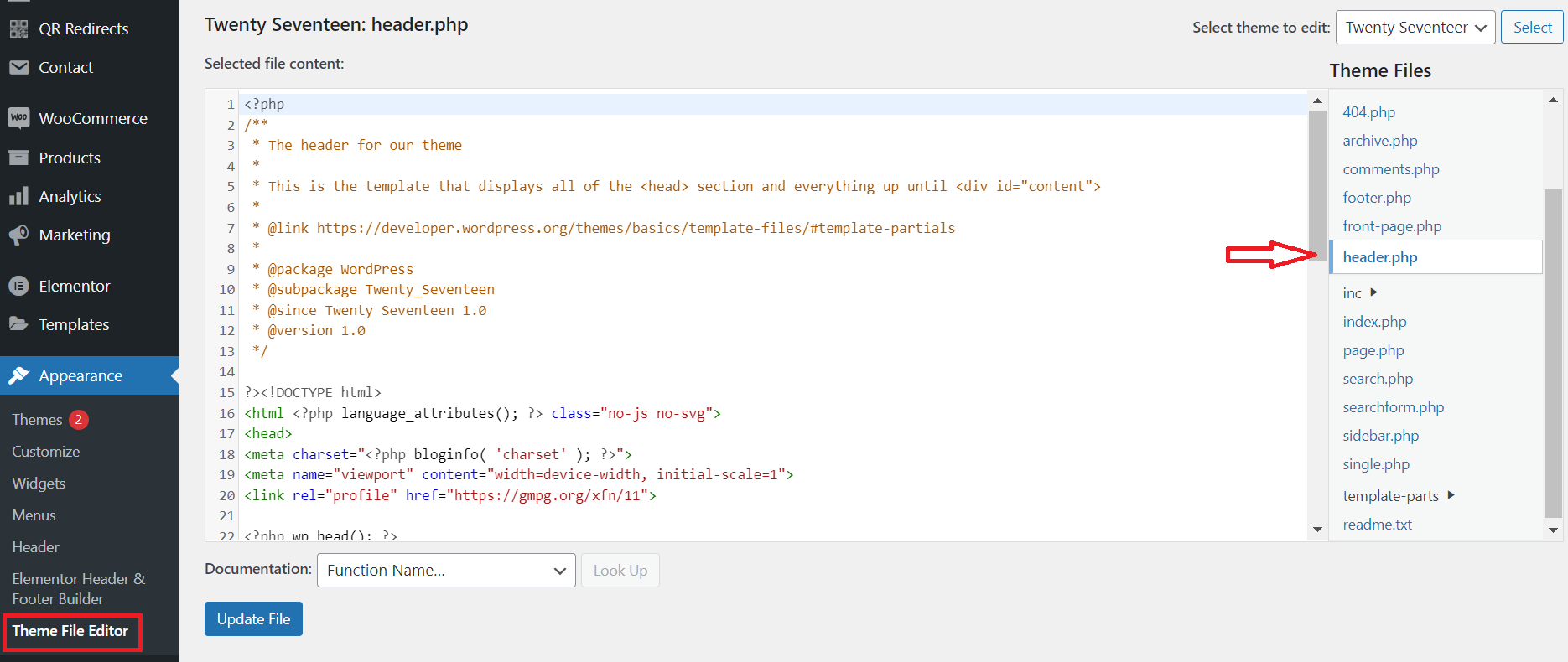
Step 1: Under the WordPress Appearance section, click Theme File Editor.
Step 2: On the right side, you will see the Theme Files column presenting all the files and folders available in your current theme’s directory. Select the Header.php to edit the Header’s code. In this example, we’re using the Twenty Seventeen WordPress theme.

Step 3: Create a custom WordPress header with the CSS.
Method 3: Use the WordPress Custom Header Plugin
If you prefer to install WordPress plugins rather than modify the core files by coding, this part is just the ticket. You are able to create your own custom header with the Elementor Header & Footer Builder plugin. Thanks to this plugin, you may quickly and easily construct a custom WordPress theme without having to touch any code.
Step 1: Download, install and activate the free plugin from WordPress.org.
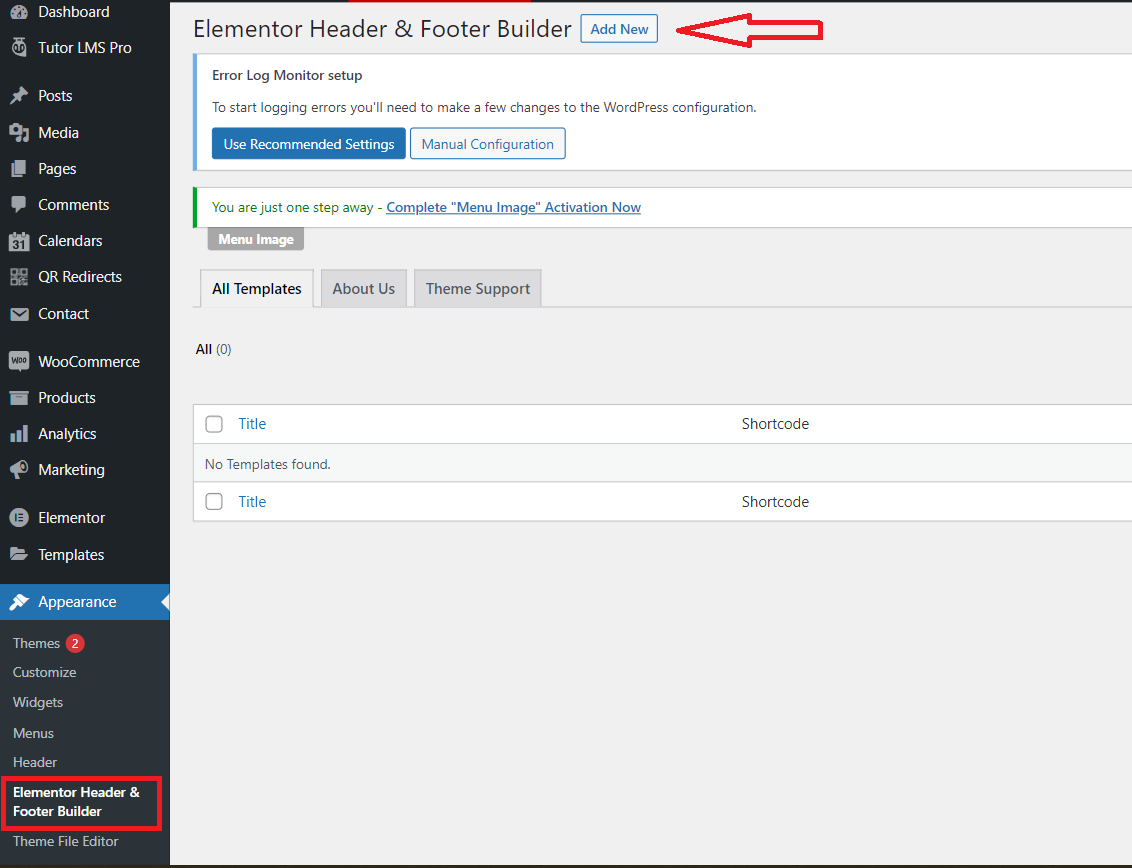
Step 2: Navigate to Appearance → Elementor Header & Footer Builder, and click Add New.

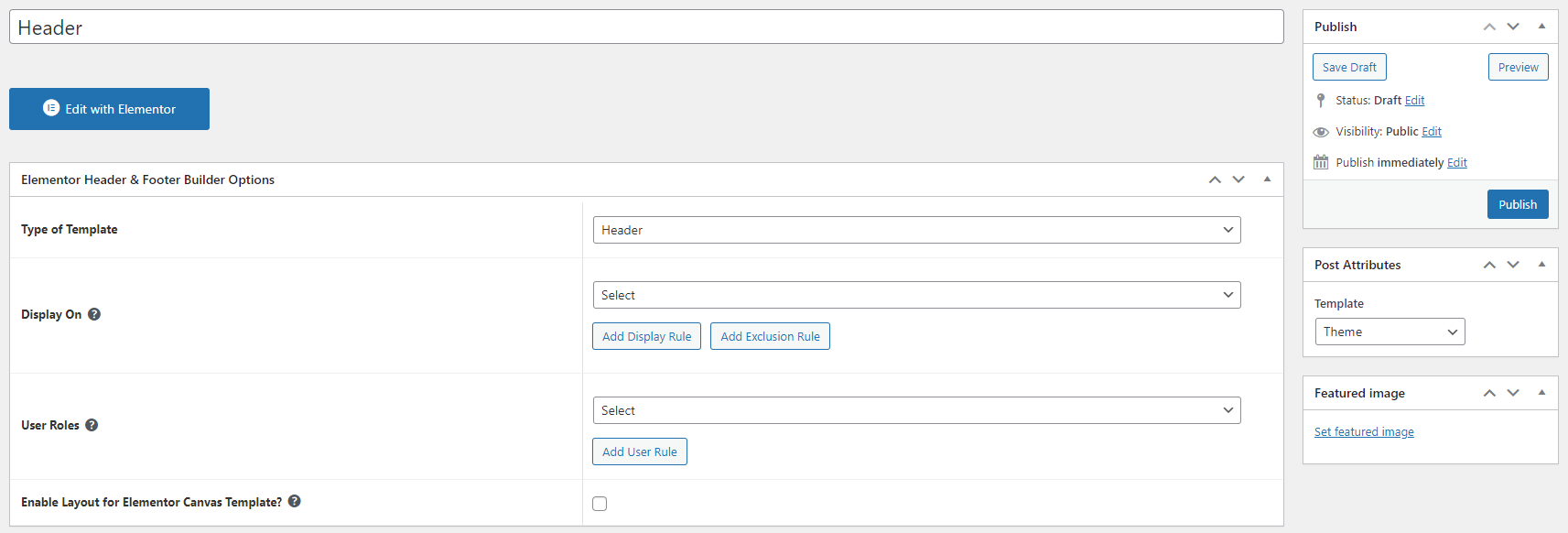
Step 3: Give your template a name and select Header from the Type of Template drop-down menu. You can also use the Display On or User Roles options to target your header to specific content and visitors.

Step 4: Publish your header and click Edit with Elementor to open the visual builder. You can fully customize your new header via Elementor’s visual drag-and-drop interface.
Let’s Customize Your WordPress Header
WordPress header plays an important part in supporting your site’s performance. It gives a good impression to visitors and guides them to the target content. In addition, it calls people’s attention to critical information or social profiles.
Simply, there are many ways to customize your WordPress header. You can use a theme’s customizer settings, install a WordPress customize header plugin such as the Elementor Header & Footer Builder plugin, or edit your own code if you have technical knowledge.
The most effortless way to customize the WordPress header is using the WordPress customizer’s theme like Twenty Seventeen, Astra theme, etc. Using the WordPress theme gives you complete control over your site’s header. You can add an image header, video header, custom logo, and more without any obstacles. There is no need to touch the code or activate any plugins to customize your header with the WordPress Customizer.
Do you have any questions about customizing the WordPress header? Which is your favorite method? Please leave a comment to let us know.