According to one survey, around 43.2% of all websites on the Internet are using WordPress. That makes it the most popular content management system (CMS) out there.
It’s not surprising! WordPress is so easy to use that even if you don’t know anything about web design or coding, you can still set up your website in minutes.
Once you start posting content, one of the best ways to engage with your audience is through a comment section. Here, they can share their thoughts and opinions about your posts!
Stylizing the WordPress comment form is a must if you want your website to stand out from others. A good-looking comment form can improve people’s opinions of your website and encourage engagement.
This article will show you how to stylize your WordPress comment form!
- What Is a WordPress Comment Form?
- How to Stylize the WordPress Comment Form
- WordPress Comment Form Styling Ideas
What Is a WordPress Comment Form?
Simply put, the comment form is the interface through which your readers can post comments and interact with you. And vice versa, you can directly engage with your audience through the comment form.
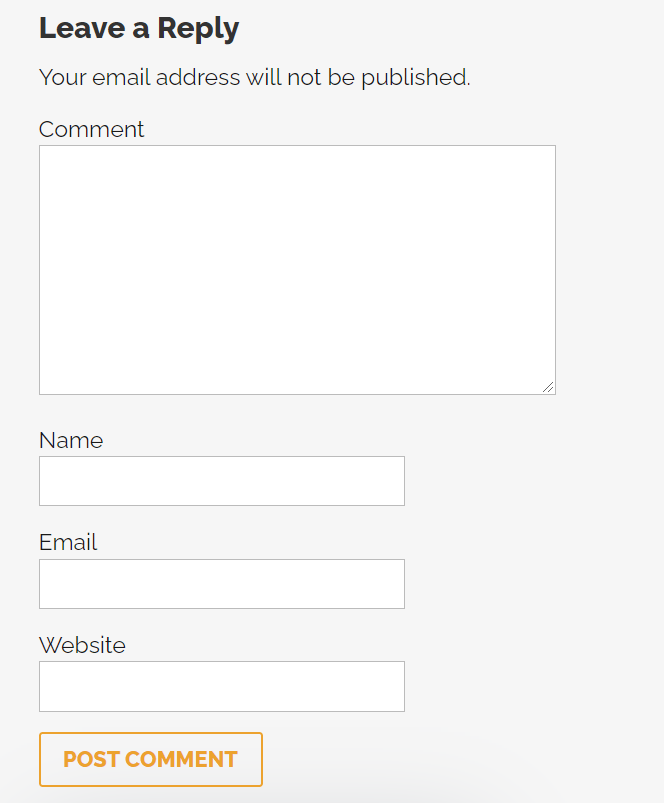
Here is what a basic WordPress comment form looks like.

It’s typically structured with several fields for the reader to fill in their name and contact information such as email address, phone number, etc. Also, there should be a large field where they can type in what they wish to share or say to you and others!
How to Stylize the WordPress Comment Form
A WordPress theme governs the look and function of your website. It is a large package of files and codes that tell WordPress how to render and display your website’s appearance.
The comment form is a part of your website’s theme. So, if you want to change it, you have to directly modify the theme, which will require you to have a basic grasp of CSS and HTML.
Plus, there will also be some coding involved. We have code templates! You only have to copy and paste them into the right place.
Ready to start? Let’s begin!
#1 Use a Plugin
On the WordPress market, different plugins offer different features for your site. Advanced Comment Form is a popular free plugin that helps you modify the comment form right from your WordPress admin dashboard.

It allows you to do various operations, like removing or adding new information fields in the comment form. You can also modify the texts and change the layout of the form.
Plugins are a great option if you don’t want to spend time combing through your website’s codes and core files.
However, do note that plugins like Advanced Comment Form are inflexible. While they work for basic changes like customizing a text line or adding and removing fields, they can’t help you implement advanced mods and changes.
#2 Change the Code in comments.php
For more advanced modifications and changes, you will have to get down and dirty with the coding of your WordPress theme.
As we mentioned earlier, familiarity with CSS and HTML is a must if you want to modify the core files of your WordPress site. This part will be pretty heavy on the technical side, so this may not be the best approach for everyone.
Within most themes will be a file called comments.php. This is the master file that controls the look and function of your website’s comment form. Without it, your site will run into the comment form not showing WordPress error.
The default WordPress comment form will contain 3 fields: Name, Email, and Website. Next will be a Textarea fill where readers can type in their comments. An opt-in privacy checkbox should follow it to conform with GDPR law, and finally, the Submit button.
That’s the default look, though. If you’re not satisfied with it and want to show your comment form in a different design, here’s the approach to take.
Styling the Form
The WordPress comment form is generated by one function:
<?php comment_form(); ?>
There are two parameters in this function.
One is the main feature, and the other is the post ID. When put together, this function will display the comment form on a certain post (correlated with the post ID) on your WordPress page.
Customizing the Form’s Function
We’ll show you some of the variables that you can call and modify to change different aspects of the comment form.
Element IDs
Element IDs are a class of parameters that allow you to modify the ID of elements on the form. id_form will give you control over the ID of the comment form itself. And you can control the ID of the submit button via the id_submit parameter.
Labels & Titles
Four functions will give you control over the titles in your comment form.
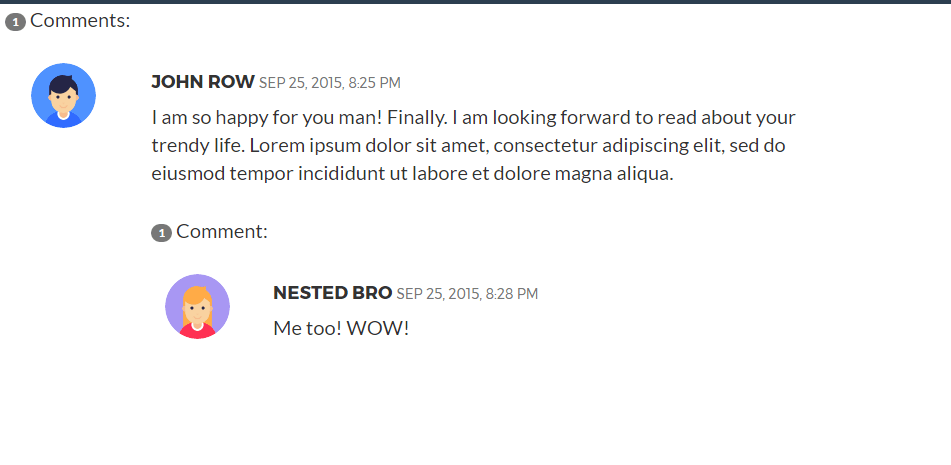
- title_reply is the function you can use to modify the title at the top of the form when you’re writing a top-level comment (the comment to the post itself).
- title_reply_to can help you modify the comment form title when you’re writing a reply to another person’s comment.
- cancel_reply_link controls the text in the cancel link, which, when clicked on, will discard the comment.
Here’s the difference between a top-level comment and a reply comment.

The only label that appears in a standard comment form is going to be the label of the Submit button, which is known as label_submit.
Notes & Texts
If you want users to log into their accounts before posting a comment, you can call on two parameters:
- Must_log_in: This text appears on the comment form when the user isn’t logged in. It’s usually used to warn the user that they’re not yet logged in and will prompt them to log in.
- Log_in_as: Once they have logged in, the text set in this parameter will appear.
Two parameters will control the text note seen before and after the comment form. They are: comment_notes_before and comment_notes_after.
Typically, comment_notes_after is set to inform the user of functional HTML elements. However, it doesn’t look pleasant on the website, so most people don’t need to know or use these elements anyway. Instead, they opt to leave comment_notes_after empty by planting an empty string into it.
Fields
There are two types of fields in a WordPress comment form. You can customize them by writing down their full HTML codes.
- fields: This parameter allows you to modify the author, email, and URL field.
- comment_field: As its name suggests, this is the parameter for the comment field (where readers type in their comments).
WordPress Comment Form Styling Ideas
Once you have grasped the fundamentals of how to style and modify the WordPress comment form, here are a few nifty ideas that you can apply to your own website.
#1 Add Policy Text to the Comment Form
The comment section is a great way for readers to interact with you and engage with one another. However, it’s in everybody’s interest to have a comment policy where you lay the ground rules on what type of comment or language is allowed.
You can add a section that links to a dedicated page for this before the comment form with this code template:
function comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">The comment section is moderated. Here is our <a href="http://www.example.com/comment-policy/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'comment_text_before');#2 Move the Comment Form to the Bottom of the Page
By default, WordPress displays the text box for the comment first. Then it puts the fields for name, email, and such at the bottom. If you want to flip this layout around and display the boxes for name, email, etc. first, here is a handy code you can use:
function move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'move_comment_field_to_bottom');#3 Delete Website URLs from the Comments
Spam is something that virtually every website on the Internet has to deal with. And it’s mostly in the comment section that spammers thrive. Most spam content contains a URL. So, if you set a code to remove any comment that contains a link automatically, you can reduce spam on your website.
This code can help you do just that:
function remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'remove_comment_url');Style Your Own WordPress Comment Form Now!
Although the comment form may look simple, modifying and stylizing it can be difficult.
For most people, we highly recommend using custom comment form WordPress plugins. They are easy to use and fulfill the needs of the vast majority of users.
But for advanced users and pro-level web admins, diving right into the coding will give you more control over the look and function of your website’s comment form!
Whatever the case, the comment form is an integral part of any website. If you make it pretty or useful enough, your viewers will be impressed, and therefore, you will increase the likelihood of returning traffic.
So, spend as much time stylizing and customizing it as you can! Once you’ve done with your comment form, it’s time to learn how to manage the comment fields.
If you have any questions about WordPress comment form, let us know in the comment section below!