WordPress is the world’s most popular content management system (CMS). Besides being a powerful and super flexible tool, it is also extremely easy to use. People without experience in web design or coding can use WordPress to start their website in mere minutes.
Users will visit your WordPress site to search for the content they’re interested in. A search bar can help them do that. If your site doesn’t have one, it will be difficult for people to find the content they’re looking for. This frustration results in people leaving your website and going elsewhere.
That won’t do!
In this article, we’ll show you how to integrate a custom WordPress search form into your website.
- What Is a Custom WordPress Search Form?
- #1 Apply a Plugin
- #2 Modify Code
- #3 Use Custom CSS to Style the Search Form and Results Page
What Is a Custom WordPress Search Form?
WordPress already has a native search function built into it. However, the default search tool is quite limited and isn’t very “smart”. It doesn’t always find the content that you want to look for.
The default WordPress search function suffices for new or small-scale web pages that don’t have a lot of content.
But as your content database grows, installing a better search tool is important to help visitors navigate your website. If you run an e-commerce site, a good search tool is even more important. It helps direct potential customers to the products that are right for them.
You may also want your search tool to display results in a certain order. For example, the most popular articles or items first. The default search tool doesn’t allow you to do that. Instead, you will have to edit the search algorithm manually.
Last but not least, a custom search tool can be stylized to reflect your website’s aesthetic or brand!

What Is the get_search_form Function?
get_search_form refers to a function that displays the search form on your website. You can find it in the Appearance > Widgets tab in your WordPress admin panel.
It governs the search form widget and any other page on your website that needs a search function. Without this function, your website is as good as lacking a search tool altogether.
How to Customize the Search Form in WordPress
There are many different approaches that you can use to customize the search form in WordPress. It depends on your coding skill level and how much time you’re willing to spend on this task.
#1 Apply a Plugin
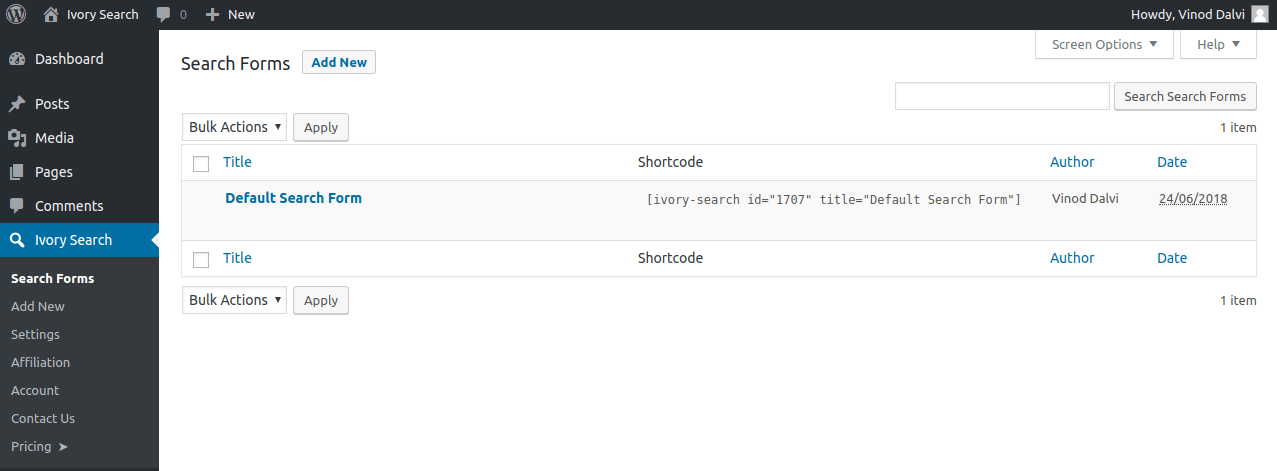
A plugin is the easiest, fastest way to get a custom WordPress search form up and running on your website. Ivory Search, for example, is a free plugin built specifically to enhance the function of the WordPress search tool. You can add and edit new search forms and perform different types of searches.
Plus, with shortcodes, you can position the search bar anywhere you want on the website (like in the header, footer, menu bar, etc.).

It’s a simple tool that we highly recommend if you don’t have much coding experience. While it’s not as versatile as coding a search tool, it should be enough for basic usage.
#2 Modify Code
There are two ways to build a search form from scratch right within the .php core files of your WordPress site: either with a function or with a template.
With a Function
You can replace the default WordPress search tool with a custom one by using the add_filter hook. In your functions.php file, add the following code to the stack:
function custom_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . home_url( '/' ) . '" >
<div class="custom-form"><label class="screen-reader-text" for="s">' . __( 'Search:' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__( 'Search' ) .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'custom_search_form', 40 );What this code does is storing your custom form within the $form variable, which will replace the default WordPress search tool thanks to the add_filter hook.
You can further customize the code above by editing the labels, texts, IDs, and other elements in the value of the $form variable.
With a Template
If you’re not up to modifying the functions.php file, an alternative is to use a template for the search form. Create a custom WordPress search form, then add it as searchform.php in your main directory. WordPress will automatically use the custom search form rather than the default.
To do this, open up your IDE of choice and create a new file. Name it “searchform.php”. Paste the following code into the editor:
<?php /* Custom search form */ ?> <form role="search" method="get" id="search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>" class="input-group mb-3"> <div class="input-group"> <input type="search" class="form-control border-0" placeholder="Search" aria-label="search nico" name="s" id="search-input" value="<?php echo esc_attr( get_search_query() ); ?>"> <div class="input-group-append"> <span class="input-group-append p-0"> <i class="fas fa-search text-muted"></i> </span> </div> </div> </form>
Modify the code above to your preference!
#3 Use Custom CSS to Style the Search Form and Results Page
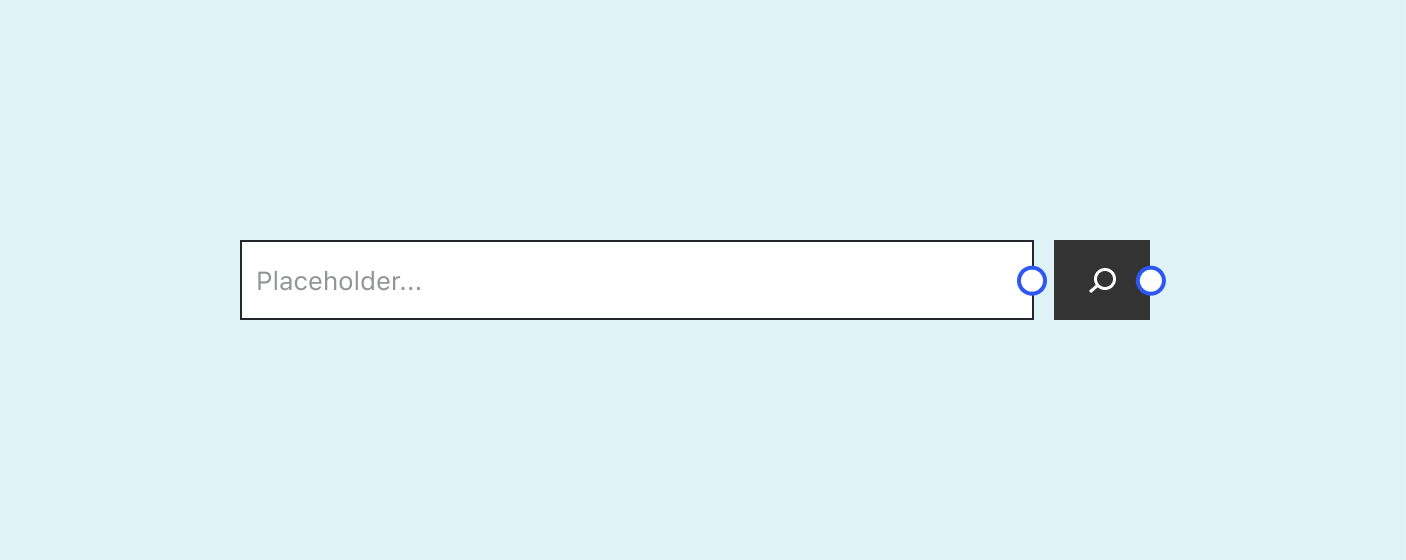
Now that you have gotten your custom search function up and running, the next part is to style it. The default look is pretty boring with the white text boxes in run-of-the-mill Sans Serif fonts.
If you want to change that up, your best bet is through a few CSS code lines.
This CSS code template is compatible with the vast majority of WordPress themes. Simply copy and paste it via your WordPress admin panel.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}Modify the variables within the code to your liking. You can choose the font, font size, background color, border, and so on. If there’s any element in the code that you don’t want to change, simply delete that line.
For instance, if you don’t want to change the font family of your search form, then simply delete the “font-family:arial;” line.
Create Your Own Custom WordPress Search Form Today!
Most people can get by with a simple search form generated by a plugin. But if you’re a bit more adept at coding and want to integrate advanced features into your site’s search form, then the code templates above can prove useful.
A custom WordPress search form is a pretty simple feature, yet super effective in making your website more user-friendly. A form search by custom field WordPress function can help you attract more visitors, convert them into regulars, and—if you run an e-commerce site—into paid customers.
You can learn more about adding smart WooCommerce product search here.
We hope this guide has been useful and that you will have already gotten your custom search form up and running by the time you read this!