WordPress is universally regarded as the most popular CMS (Content Management System). In fact, according to a poll, over half of all websites on the Internet use WordPress as their back-end, helping the owners of these sites to manage and upload new content.
If you wish to improve the SEO ranking of your website and boost traffic, then learning about breadcrumbs is important.
Breadcrumbs not only help visitors navigate your website more easily, they’ll also tell Google and other search engines how your website is structured. And with better structuring, your site will be ranked higher on people’s search results.
We’ll show you how to add breadcrumbs to WordPress in this guide.
- What Is Breadcrumb on a WordPress Site?
- How to Add Breadcrumbs to WordPress Using Plugin
- How to Add Breadcrumbs to WordPress Using Code
What Is Breadcrumb on a WordPress Site?
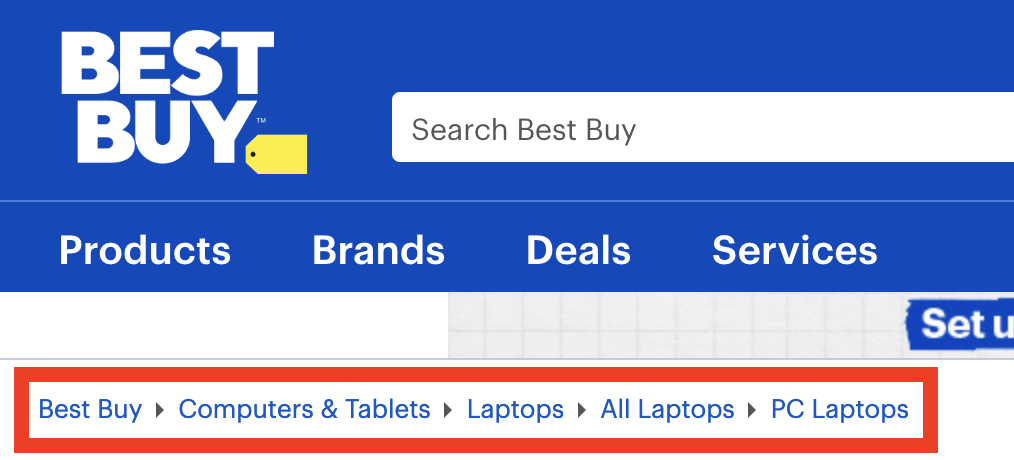
A breadcrumb is a small text at the top of the website that tells the users where they are on your website. Think of it like a GPS system that tells you the coordinate of the article you’re reading on the website.

For example, the breadcrumb for a product review site could be:
Home > Review > In-depth Review > Article
So, you’re reading an article in the in-depth review sub-category within the review category.
Every section in this breadcrumb line is clickable and will be traced back to the homepage. People who visit your website for the first time can use the breadcrumb as a navigational aid.
On search engines like Google, breadcrumbs also appear as part of the search results. Breadcrumbs give the user a broader, more accurate overview of the website’s structure.
Depending on how your website is designed, you can use different breadcrumbs. There are three major types:
- Hierarchy-based breadcrumbs: This type of breadcrumb simply shows you how many steps it would take to return to the homepage. Using the example above, a hierarchy-based breadcrumb can look like this: Home > Review > In-depth Review > Article.
- Attribute-based breadcrumbs: This type is very prevalent on e-commerce and business sites. Each part of the breadcrumb trail is a result of the product’s attribute, like: Home > Product Type > Size > Color.
- History-based breadcrumbs: This type of breadcrumb chronicles your journey through the website. In other words, it’s a mini-history tab. It’ll usually be arranged like: Home > Previous article > Previous article > Current article.
How to Add Breadcrumbs to WordPress
Fortunately, adding breadcrumbs to WordPress isn’t hard. And just like any other kind of operation in WordPress, there are many different approaches that you can take to solve this little “problem”. Here are the easiest ones.
#1 Use a Plugin
There’s a plugin for anything in WordPress, and adding breadcrumbs is no exception. There are dozens of plugins out there like Yoast SEO, Breadcrumb NavXT, Flexy Breadcrumb, and WooCommerce Breadcrumbs that you can use to give your website a pretty and functional breadcrumb trail.

All of these plugins are extremely easy to use. You only need to install them and click on a few buttons and prompts before your site gets a tailored breadcrumb trail.
They will typically give you options to customize the breadcrumb to your liking, which includes changing the function, format, and even the look of the breadcrumb.
For most users, we highly recommend taking this approach. It’s simple, quick, and pretty secure.
The only downside of this approach is that most of these tools will require you to pay a subscription to use them. Yoast SEO is an example. The tool has an annual subscription of $89.
#2 Code Your Breadcrumbs
Coding your breadcrumb trail is a great alternative if you don’t want to spend money on expensive plugins.
We only recommend this approach to advanced users. You need to know how to add and execute codes in WordPress first.
If you aren’t confident in your ability to navigate the core components of WordPress and change things in it, use the plugin method instead. It’s simply not worth breaking your website over this.
By coding your own breadcrumbs, you can flexibly tailor the breadcrumb to your needs. And most importantly, you don’t have to pay anything for the code.
Make the Framing
To create a breadcrumb trail, you’ll need to create a PHP function. Start by making a simple frame for your code. The code’s framing will need to be given a unique name so that it won’t conflict with any other piece of code or component in your WordPress site.
function my_breadcrumbs() {
/* the code will be here */
}All of the codes for your breadcrumb will be put inside the curly brackets.
Add the Rules
Now, start adding some rules in your framing.
/* Modify if you want */ $show_on_homepage = 0; $show_current = 1; $delimiter = '»'; $home_url = 'Home'; $before_wrap = '<span class="current">'; $after_wrap = '</span>'; /* Don’t change anything here */ global $post; $home_url = get_bloginfo( 'url' );
Use If Else
The third step is to add an “if else” statement in your code. This component will help WordPress determine if the user is currently on the homepage. If they are on the homepage, the breadcrumbs won’t be displayed.
/* Check for homepage */
if ( is_home() || is_front_page() ) {
$on_homepage = 1;
}
if ( 0 === $show_on_homepage && 1 === $on_homepage ) return;
/* Show the breadcrumbs */
$breadcrumbs = '<ol id="crumbs" itemscope itemtype="http://schema.org/BreadcrumbList">';
$breadcrumbs .= '<li itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a target="_blank" href="' . $home_url . '">' . $home_url . '</a></li>';
/* Build breadcrumbs*/
$breadcrumbs .= '</ol>';
echo $breadcrumbs;Insert into the header.php File
Once the coding for your breadcrumb trail has been completed, the last step is to add it into the main header.php file of your WordPress. You can find it by logging into your WordPress admin panel and navigating to Appearance > Theme Editor.
The function above should be added to the very end of the file. Save your changes, then do a test run around your website.
If the code work is done well, the breadcrumbs won’t appear on the homepage. But anytime you click on a smaller page, it will appear at the top of the site and display the exact location.
Add Breadcrumbs to WordPress with Ease!
Breadcrumbs are simple, but they’re a great addition to any webpage. Not only do they help the users navigate around and make your site a whole lot friendlier to newcomers, the website will also stand out on search engine result pages.
Besides adding breadcrumbs, you can make your site much more user-friendly and SEO-friendly by adding social media icons. Check out to know why.
We hope this guide has been helpful to you. If you have any other questions you’d like to ask, you can reach out to us in the comment section below.
And finally, don’t forget to subscribe to our website for more useful tutorials.