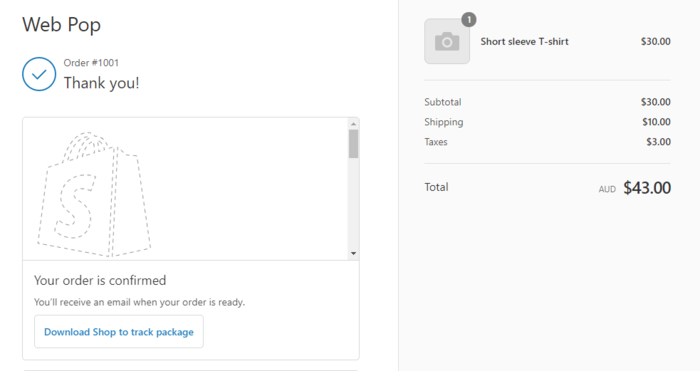
The thank-you page or order confirmation page refers to a landing page shown to customers as soon as they complete a purchase.
As a matter of fact, people always visit thank you page to update their order and shipment status. However, thank you page can perform better than that. It’s can be a great tool to create customer loyalty and even profit!
If you’re looking for ways to optimize your Shopify thank you page, you’ve landed in the right place!
In this post, we’ll show you useful tips to transform your basic Shopify thank you page into a revenue-pumping asset.
Let’s jump in to know how!
Why Optimizing Shopify Thank-you Page is a Must?
Each Shopify store theme will form different thank-you pages. However, they all share one thing in common – they are pretty basic and less conversion-focused. Customers can use it to get some ideas on an order summary and shipping updates only.

In fact, if you give your Shopify thank you page proper optimization, it can greatly improve the user shopping experience and drive more sales to your store.
First, emails that include the link to thank you pages always get a 100% open rate. Online shoppers have to open them to view order status and shipping details.
If you include upselling elements, such as discount codes or bestseller items on that page, chances are your customers notice them and continue to shop.
Plus, since your buyers need to keep track of the shipping dates, they have to visit the order confirmation page quite often. The more they see your post-purchase offers, the more conversion your Shopify store will get.
Second, customize your Shopify thank you page lets you massive ROI with little effort. Considering this fact: you fight tooth and nail to increase your upsell email open rate from 10% to 15%, while that rate reaches full 100% when upselling on thank you page.
Besides, the whole process doesn’t take you much effort or money since your thank you page already exists. All you need to do is find the right tool to optimize it. Comparing the fee for purchasing tools with the ads, it’s just a drop in the bucket.
How to Create Custom Shopify Thank you Page
While Shopify does go with a default thank you page, it provides limited options to natively edit or customize the page. Store owners have to opt for a third-party app to help them style their Shopify thank-you page. Alternatively, they have to play with a bunch of code.
We’ll walk you through how to create a custom Shopify thank you page manually, as well as listing some best free Shopify apps to help you simplify the job.
Customize Shopify Thank you Page Manually
Editing the JavaScript or CSS code allows you to insert images, text boxes, buttons, order status, etc. in your thank you page. Simply follow these steps:
- Log into your Shopify admin dashboard, head to Settings > Checkout > Order processing.
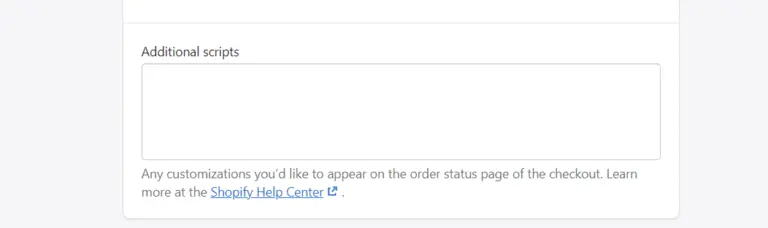
- Scroll down to the Additional scripts then add this code snippet to this box.

<script> Shopify.Checkout.OrderStatus.addContentBox( '<h2>CUSTOM_TITLE_HERE</h2>', '<p>CUSTOM_TEXT_HERE</p>', '<p>CUSTOM_TEXT_HERE</p>' ) </script>
Note: Similarly, you can insert other elements using this format, e.g <button> for buttons, <img> for images.
Alternatively, it’s possible for you to style your order confirmation page by editing your theme. Go to Online Store > Themes > Actions then paste the code above there and you’re done.
Apps to Style Shopify Thank you Page
#1. ReConvert Upsell & Cross-Sell – start at $7.99/month
This app is such a wizard in turning your thank you page into an upsell and cross-sell tool. Its drag and drop interface helps you weak your thank you page easily.
Reconvert is widely endorsed by the Shopify community with over 2.5K 5-star reviews.
#2. Thank You Page Customizer – start at $7.99/month
Thank You Page Customizer offers a drag-and-drop interface as well as tons of widgets, letting you customize your thank you page exactly to your liking. You can add social share buttons, recommended products, videos, custom messages, and many more.
The app has gained an impressive overall 4.8 ratings so far.
#3. Better Thank You Page – start at $10/month
Similar to other Shopify thank you page apps, Better Thank You Page include a dozen of the widget to customize your thank you page. The app enables you to display a thank you page video, embed your social profiles, and post-purchase surveys, etc.
Thanks to these robust features, the app has received an overall rating of 4.7/5 stars.
7 Tips to Make your Shopify Thank-you Page Conversion-focus
Depending on the business style, each Shopify store has a different thank-you page design and conversion-focused point. We will highlight some actionable tips to make your Shopify thank you page stand out from crowds.
#1 Give a Personal Vibe
The first and foremost thank-you page 101 centers on offering a personal touch. Once customers fill in their personal information, i.e name, shipping address for order confirmation, you can utilize this info and include it on your thank-you page.
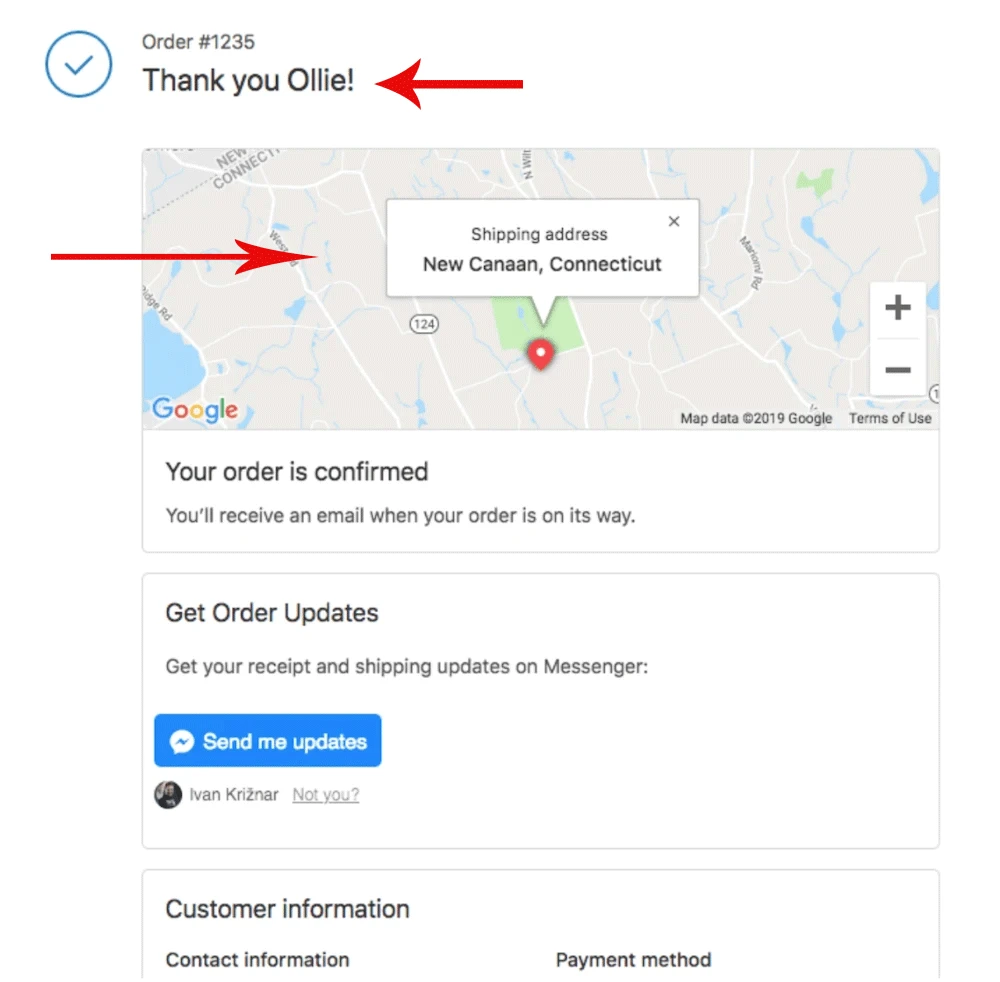
Rather than just showing order codes, you can directly address them right off the bat, for example. “Hello, Lucy” or “Hi, Tom” then followed by a heartfelt note. This gives your customer a sense of being valued.
Besides, integrating a Google map containing their shipping address into your Shopify thank you page also makes it more personal.

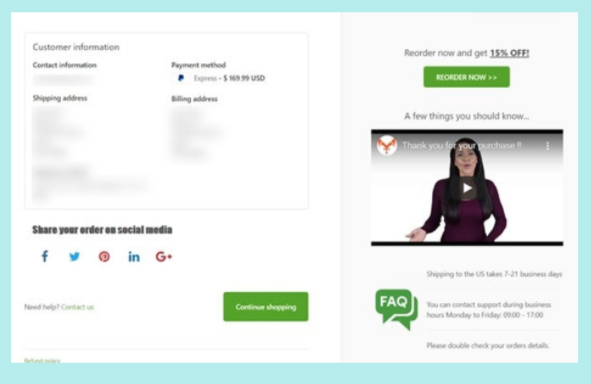
#2 Add Social Share Button
Adding social media button encourages your customers to engage with your Shopify store on social platforms. Once following you, they can receive notifications about product updates, new item releases or hot deal announces. This significantly leads to repeat purchases from your online shoppers.
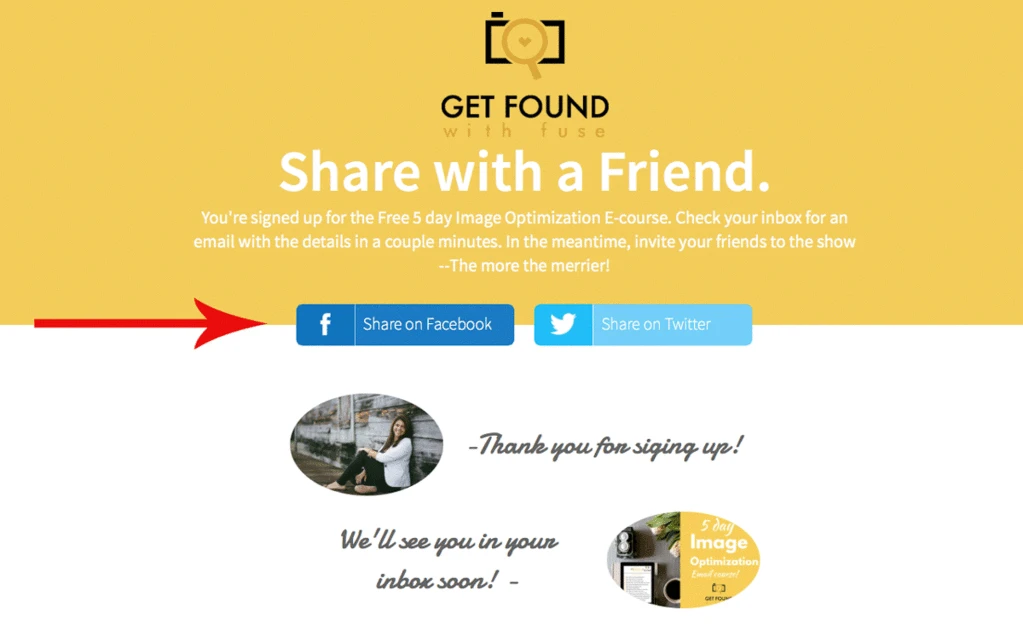
In case they win your hot deals, you can congratulate them with a lovely message and encourage them to share their purchase on Facebook or Twitter. This may catch the attention of their friends, increasing the chance of your store getting more sales.

#3 Visualize your Brand
There comes a saying “more impression, more conversion.” That said, to have more impressions the next time, the first impressions mean everything.
Your thank you page plays the first and most important factor to impress your customer, build a strong relationship with them, and make them return to your shop.
You have to make it stand out from the crowd by all means. But how?
Forget about the default Shopify thank you page. Its generic style will sink like stone among thousands of other Shopify purchase confirmation pages. Instead, you should beautify it with your visualization, using a logo, images, unique and catchy copy, or tutorial and/or FAQs video.
Not only your buyers can view the shipping status but they also have some ideas on your product and brand from your Shopify thank you page.

#4 Offer Incentives for Return
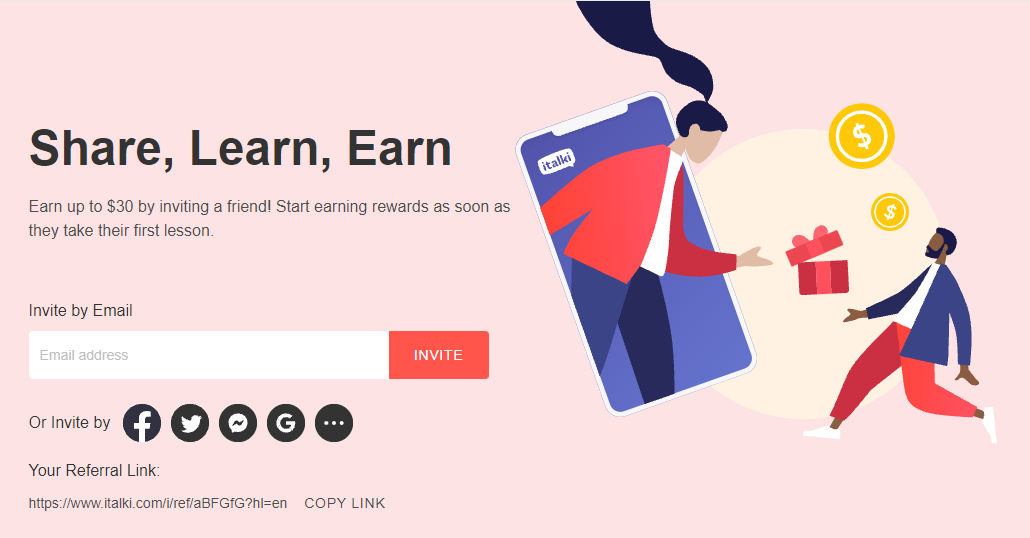
If attaching social share buttons doesn’t help you much in doing the trick, offering customers incentives can trigger the action. In particular, a discount code or a referral link can push customers to refer their relatives and friends to your brand.
Italki has made the most of this trick effectively. Whenever a learner finishes a trial lesson with Italki, it sends them a referral link to invite other members to join its community.
Each successful reference will bring win-win situations to both existing learners and newbies. The formers will get rewarded $30 to continue their learning process, while the latter receives the first $10 for trial lessons.

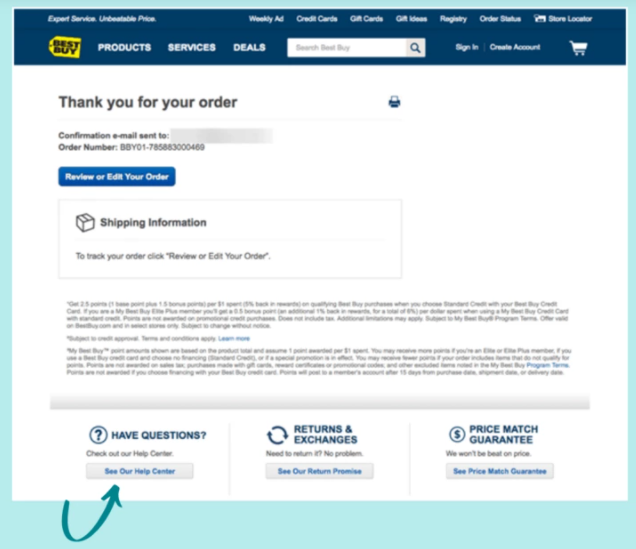
#5 Include Customer Services and Tracking
We can’t stress enough the immense power of delivering top-notch customer service to an online business. It stands out as the most crucial factor magnetizing customers coming back to your store.
By providing support options and order tracking directly on your thank you page, customers are free from visiting your website and searching for support services. This describes your ideas of “you can reach out to us anytime, we’re here for you!”

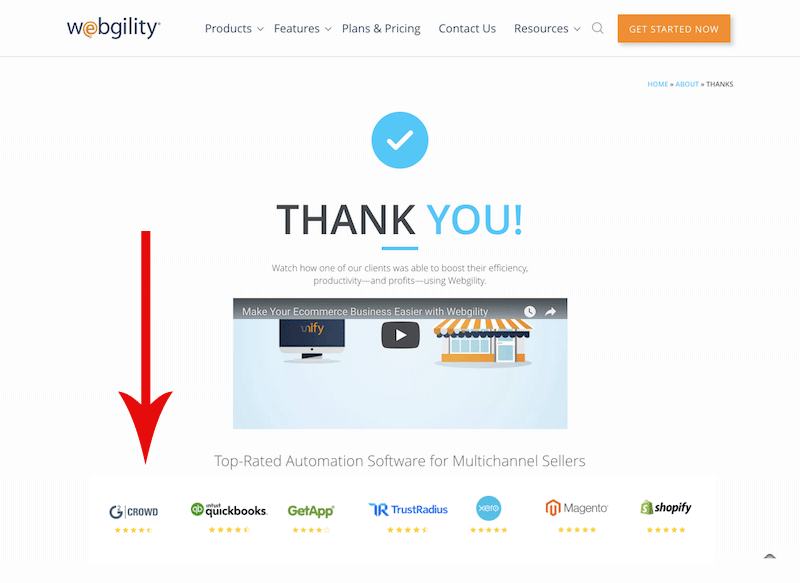
#6 Show Trust Badges
Normally, trust badges are displayed on product pages and checkout pages to gain trust from customers and boost conversion rates.
Since you’re doing your best to make your Shopify thank you page conversion-driven, showing trust badges on that page happens to be a great idea.
Trust badges, as well as other guarantees, e.g 5-star ratings from Google, Yelp Shopify, free shipping, and money-back guarantee can give shoppers a real kick of assurance. Also, this will bolster their confidence in trading with you.

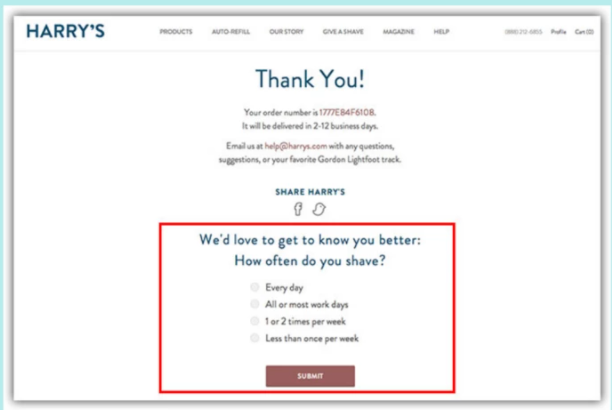
#7 Insert Post-purchase Survey
To understand more about the user shopping experience on your site, you can leverage your thank-you page as a survey tool by inserting a post-purchase survey into it.
This supports collecting more customer data, plus, keeps you in the know of what you’re doing right and what is not. From here, you can improve your service, product quality, or branding design.
The thing is, surveys can be a two-shaped knife. Lengthy surveys can cause distraction, irritate customers, and drive them away. Bear in mind to keep them short, sweet, and to the point.

It’s Time to Optimize your Shopify Thank you Page!
This article has given you a clue about Shopify thank you page, how to customize it, as well as useful tips on making it conversion-focused.
All of the tips are quite easy to follow. If you’re confident with your coding skill, you can apply our suggestions manually. In case you don’t like playing with code, Shopify apps will help you simplify that process.
We’ve also brought forward trustworthy picks for Shopify thank you page apps. Look at them and select one that is suitable for your site and budget.
Having any ideas on optimizing Shopify thank you page to suggest? Don’t hesitate to present them in the comment below.