Problem – What image hotlinking is? (why you should care about it?)
Image hotlinking is when someone uses your images on their website by linking them directly from your website. There are two primary downsides to image hotlinking:
- It slows down your site’s performance: each time someone surfs a hot-linked image on different websites, it’s still loading from your server.

This image is a hotlinking image. I steal it from https://webdesignsbangalore.files.wordpress.com/2016/07/2.jpg?w=648
- It’s bad form to use your media without permission. It’s illegal to reproduce your content without credit.
Great, now you understand the problem we met. We have a question for you. How should we know which images on your website are not linked?
If you are using a CDN service such as CloudFlare, they will provide you the Hotlink Protection feature. However, we have a quick check tip by using Google Images with the following pretty simple command:
inurl:yourdomain.com -site:yourdomain.com
In this command, we use two operators
- inurl: “Google will restrict the results to documents containing that word in the URL”
- -site: “Google will return the results expect the images from the specific site”
Let’s make a try with github.com site:

Cool! Let’s jump in the important part.
Solution – The ways to prevent Image Hotlinking in WordPress
1. The nerdy way
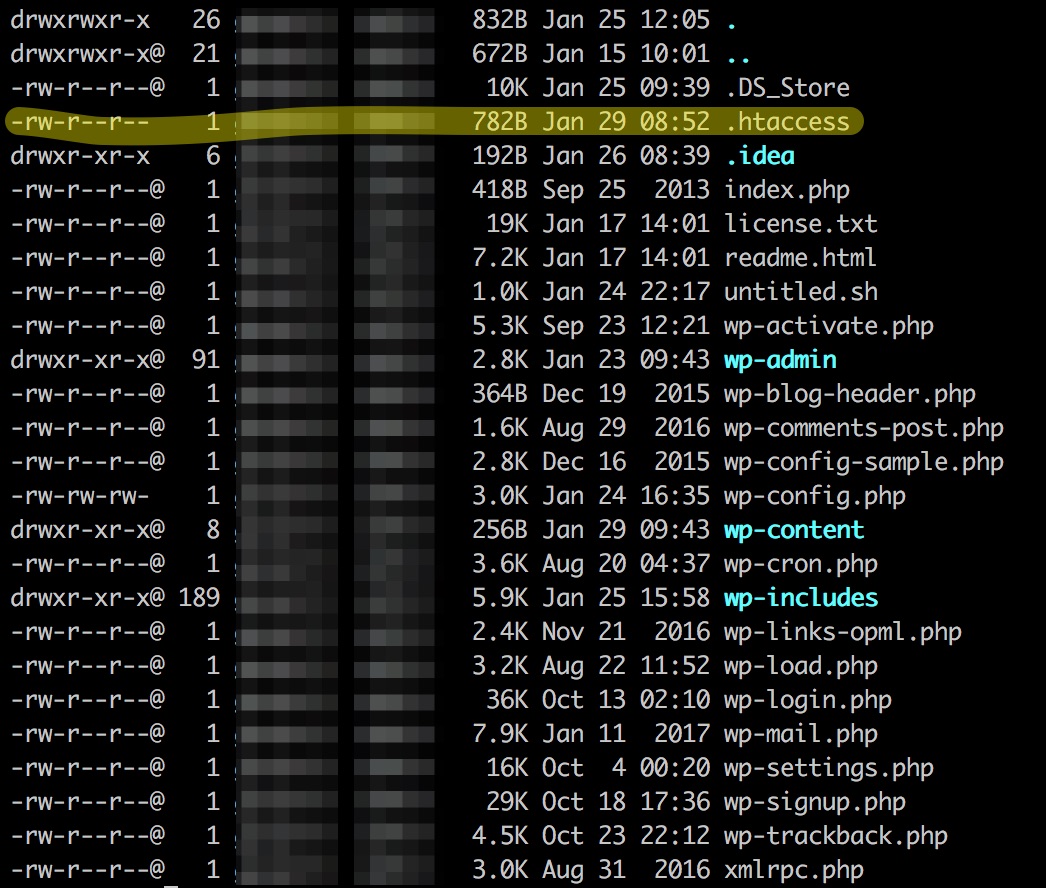
- Firstly, access your .htaccess file via FTP or SSH, normally it will be located on public_html, www or your site’s name directory.

- Secondly, open your .htaccess file and paste these following htaccess rules to the end of the file.
/* Rules to prevent image hotlinking in WordPress */
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?my-white-list-website.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F]
These rules are very straightforward that help you to prevent all sites from accessing your images (jpg, jpeg, png and gif file type) excepting your site, Facebook, Twitter, and Google. In addition, you also can add some whitelist websites by using the rule RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?my-white-list-website.com [NC] After finish editing and uploading your changes to the server, your WordPress site now will really block image hotlinking from the other websites. If you feel that, this way is quite troublesome and makes you crazy!!! Please jump in the easier way.
2. The pretty easy way
There are quite good plugins to help you to automatically apply the rules in a first way. Some of them are: https://wordpress.org/plugins/hide-real-download-path/, https://wordpress.org/plugins/hide-real-download-path/, they are a very good plugin and get the job done. However, the plugin developers have never released any updates more than 2 years. Another option is https://wordpress.org/plugins/prevent-direct-access/, recently they released a new version 2.3.4 which includes Prevent Image Hotlinking feature. The next article I will describe the more details about the steps in order to use these plugins.
Please give us the feedback or any more useful way to resolve Image Hotlinking problems in the comment box.
